綺麗なグラフが描けるHightcharts jsでsnmpのグラフを改造中。
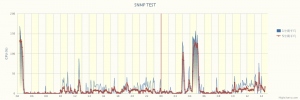
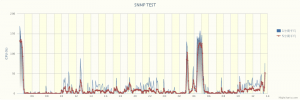
範囲グラフの場合

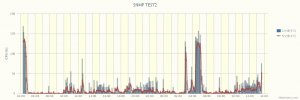
棒グラフの場合

あとX軸の背景色を交互に指定(alternateGridColor)できるし、
グリッド線も色、太さ、線種が指定できる。
gridLineColor: ‘#C0C0C0’
gridLineWidth: 1
gridLineDashStyle: ‘ShortDash’
しかし、
gridLineColor: function() {
return 1;
},
の様に書くと、hightcharts.jsの中で、d.toLowerCase is not a function ってエラーが出るので、
00時だけ赤い線にしたい などは簡単にはできない。
// 事前に調べておく。
var nowdate = new Date();
var year = nowdate.getFullYear(); // 年
var mon = nowdate.getMonth() + 1; // 月
var date = nowdate.getDate(); // 日
xAxis:
・・・ ,
plotLines: [{
value: Date.UTC(year,mon-1,date,0,0,0,0),
width: 3,
gridLineDashStyle: ‘ShortDash’,
color: ‘#800000’,
zIndex: 3
}]