ログに
Warning: Deprecated Hardware is detected: x86_64-v2:GenuineIntel:Intel(R) Celeron(R) CPU J1900 @ 1.99GHz will not be maintained in a future major release and may be disabledという悲しいお知らせが載っていた。
x86_64だけど
# uname -a
Linux ******.******.****** 5.14.0-570.21.1.el9_6.x86_64 #1 SMP PREEMPT_DYNAMIC Wed Jun 11 07:22:35 EDT 2025 x86_64 x86_64 x86_64 GNU/Linuxx86_64-v2のハズなんだが?
ググってみるとRedHat10では、AVX2命令が無いatom系やceleron系は未対応の様だ。
lscpuで調べると確かにavx2の文字が無かった。
過去には子猫(開発)版は対応してたらしいが今の開発版のleapp preupgradeでも同じだった。
ま、それはそれとして・・・
ELevateでAlmaLionux9から10へのアップデートを試みると
==================================================================
レポートの概要
=======================================================================
以下の問題によりアップグレードが中止されました。
1. 現在の x86-64 マイクロアーキテクチャは RHEL10 ではサポートされていません。
重大度が HIGH および MEDIUM のレポート:
1. システム上に Red Hat によって署名されていないパッケージが見つかりました。
2. GRUB2 コアはアップグレード中に自動的に更新されます。
3. カスタム leapp アクターまたはファイルが検出された。
4. Leapp は、RHEL 10 でメンテナンスが終了したカーネルドライバーがロードされていることを検出しました。
5. Leapp は、RHEL 10 でメンテナンスが終了したプロセッサーを検出しました。
6. システムに Berkeley DB (libdb) が検出されました。
7. システムに MariaDB (mariadb-server) が検出されました。と、トドメを刺された。(CPUががが
レポートファイルを読むと
リスク要因: 高(阻害要因)
タイトル: 現在の x86-64 マイクロアーキテクチャは RHEL10 ではサポートされていません
概要: RHEL10 は以前のバージョンよりも CPU 要件が高く、x86-64-v3 命令セット以上と互換性のある CPU が必要です。
不足しているフラグ: avx2、bmi1、bmi2、f16c、fma、abm、xsave
関連リンク:
- x86-64-v3 マイクロアーキテクチャレベル向けの Red Hat Enterprise Linux 10 のビルド: https://red.ht/rhel-10-intel-microarchitectures
対策: [ヒント] 仮想化を使用する場合、仮想化プラットフォームでは、異なる CPU モデル間の移行時に互換性を確保するために、最小要件の CPU モデルを設定できることがよくあります。最小要件が RHEL10 の要件を下回らないことを確認してください。x86-64-v3じゃないとダメらしい。
avx2、bmi1、bmi2、f16c、fma、abm、xsave不足する機能も多い。(諦め
でもアップグレードが無理でも
クリーンインストールなら可能性があるかも(無いかも
嘆いても仕方が無いので仮想マシンかPodmanでAlmaLinux10が動くか確認してみる。
VMを作成できるが、OSのダウンロードで失敗。
でもサーバーが調整中かもしれない(よくある現象

isoイメージをダウンロードして/tmpに配置してみるもisoイメージが読めないエラー。
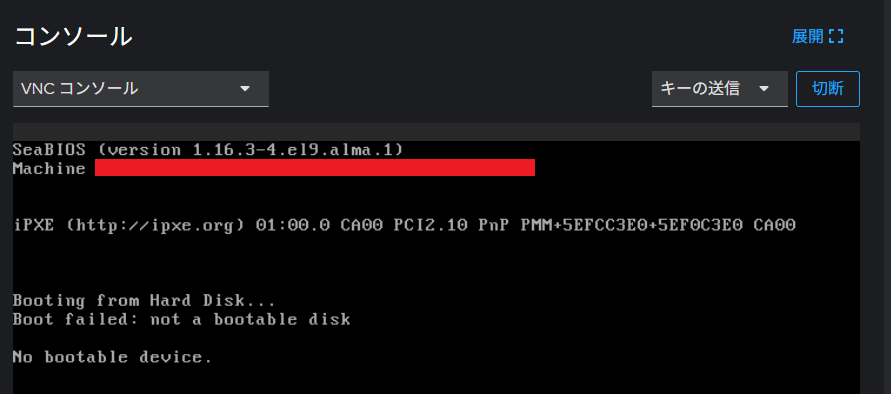
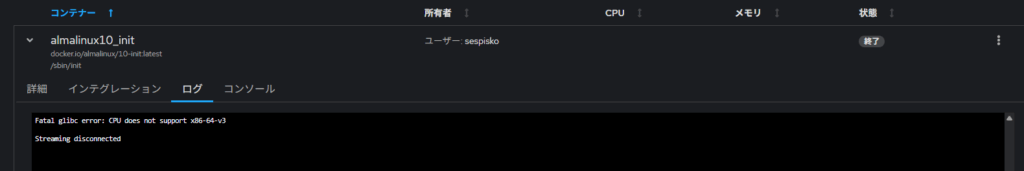
Podmanでイメージをダウンロードし、コンテナを作成すると、【起動】しても一瞬も「実行」にならない。

ブートすらできない。
多分、ブートもx86_64-v3のみ対応するバージョンらしい。
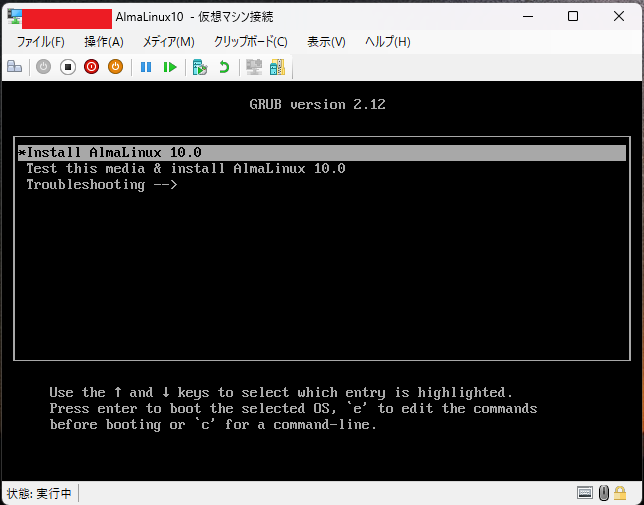
先のISOを使ってi9-9900のWin11のHyper-VでVMを作成してみるとブートするのでDVDイメージ自体がCPUの依存が高い様だ。

そのままインストを続ける

(中略)

で、起動してみると、

残念、J1900はもう先が無い事が確定した。
firewall-cmd –list-allでポートを確認するとSSH(Secure ShellをON)とcockpitはポート開放しているので
接続できたけど、リモートデスクトップ(Desktop Sharing)がWindows11から繋がらない。やはりxrdp入れないとダメかと思ったらポート(3389)を解放したら繋がったがパスワードを覚えてくれないのがめんどくさい。
INTELのcore i3-n300あたりがTDPが7Wと少なくブログサーバに良さそうだ。RasberryPi4は発熱が酷いから常時稼働には不向き、他はパワーがJ1900未満で圧倒的に足りない。
古いCPUでもavx2をサポートしてるので、I5-5200U+DDR3も手かもしれない。
AMDはAMD Ryzen™ Embedded V2000のMini-ITXマザーボードも国外で売ってるっぽいが高い