概ねxterm.jsのサンプルの通りにやってみた。
# mkdir test
# cd test
# npm init ※プロジェクトを初期化
# npm install @xterm/xterm<!doctype html>
<html lang="ja">
<meta charset="UTF-8">
<title>xterm.js test page</title>
<head>
<link rel="stylesheet" href="node_modules/@xterm/xterm/css/xterm.css" />
<script src="node_modules/@xterm/xterm/lib/xterm.js"></script>
<script src="test.js"></script>
</head>
<body>
<div id="terminal"></div>
</body>
</html>// 初期化処理
window.addEventListener('load', () => {
var term = new Terminal();
term.open(document.getElementById('terminal'));
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ');
// 何かが送られた時
term.onData((data) => {
// とりあえず画面に書く
if(data === '\r') {
// 改行して欲しいから差替え
term.write('\r\n');
} else {
term.write(data);
}
});
// 何かキーが押された時
term.onKey((e) => {
// 特に何もしない
});
});上の2ファイルとnode_modulesディレクトリィをapacheのドキュメントルートのtestフォルダにコピー
- {apacheのDocumentRoot}
- test
- index.html
- test.js
- node_modules
- @xterm
- xterm
- css
- xterm.css
- lib
- xterm.js
- css
- xterm
- @xterm
- test
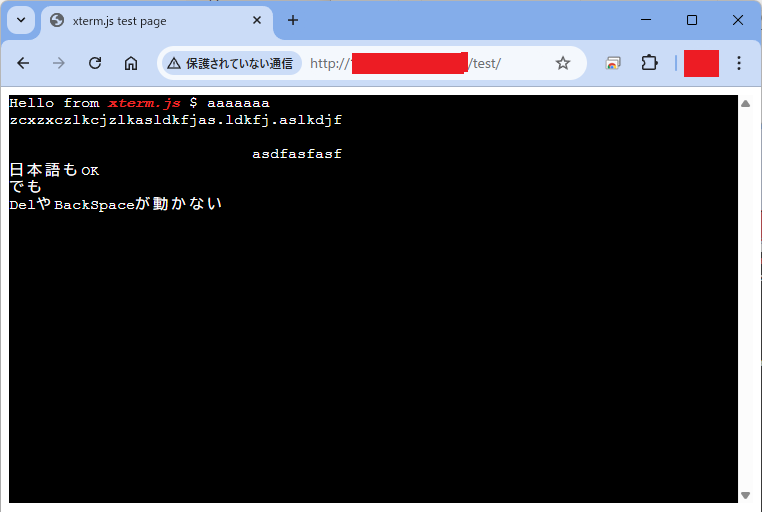
で、ブラウザからhttp://localhost/testで

【Enter】で行頭へジャンプするけど改行しないのでスクリプトで改行コードを追加した。
【Del】と【BackSpace】キーは無反応。
右クリックでコピペは出来るが【切り取り】は無反応。
複数行で貼り付けると、改行混ざってるからちゃんと置換しないとダメか。
// 初期化処理
window.addEventListener('load', () => {
var term = new Terminal();
term.open(document.getElementById('terminal'));
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ');
// 何かが送られた時
term.onData((data) => {
// とりあえず画面に書く
data = data.replaceAll('\r', '\r\n'); // 改行コードの置換
term.write(data);
});
// 何かキーが押された時
term.onKey((e) => {
// 特に何もしない
});
});中途半端だけどnode.js入れたついでにlinuxシェルと繋げてみるか?
そのためのアドインがTypeScriptで出来てるっぽいのでどうしたものか?