<html>
・・・
<body>
<br>
<br/>
<br>
<br/>
</body>
</html>これを
document.querySelectorAll('br')すると
Array.from(document.querySelectorAll('br')).map((br)=>br.outerHTML)
0:"<br>"
1:"<br>"
2:"<br>"
3:"<br>"
length: 4となる。
しかし自作タグ(カスタムなタグ)の場合は、
<html>
・・・
<body>
<sample-element></sample-element>
<sample-element />
<sample-element></sample-element>
<sample-element />
</body>
</html>Array.from(document.querySelectorAll('sample-element')).map((sample)=>sample.outerHTML)
0:"<sample-element></sample-element>"
1:"<sample-element>\n <sample-element></sample-element>\n <sample-element>\n\n\n</sample-element></sample-element>"
2:"<sample-element></sample-element>"
3:"<sample-element>\n\n\n</sample-element>"
length: 4
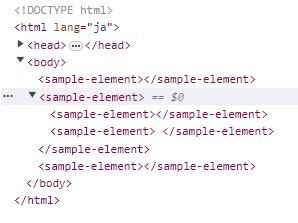
ブラウザのDevToolsも同様なので、HTMLファイルの読み込み時点で【そのように解釈】されているので仕方が無いんだけどね。(笑

このため、ちゃんと「Autonomous custom element(自律カスタム要素)」として書いても結果は変わらない。(ハズ