contenteditable=”yes”属性付きのdivタグはブラウザ上で直接編集できる。
しかし、子エレメントの構造が複雑化すると改行位置などが把握しにくいので自動的に改行させないほうがいいと云う記事を見つけたので、試しに作ってみた。カスタムエレメント版も。
確かにメンドクサイw
コードしなくてもcontenteditable=”yes”設定で、太文字(Ctrl+B)、アンダースコア(Ctrl+B)、イタリック(Ctrl+I)でテキストを自動的に修正してくれるし、勿論HTMLの中身もどんどん変わっていく。
とりあえず、
- divタグからpreタグに変更。※半角空白を表示できるから
- inputやkeydownイベントのログ表示
- キャロット移動の行背景色変更や「m行m列」※範囲指定時も含む
- cssで行番号表示
- javascriptソースコードの着色※javadoc部は別処理
- ctrl+/でそれっぽく行コメントのトグル(ON/OFF)処理
- HTMLソースコードの着色も追加。※画面下の言語で切替
- 着色した結果をHTMLファイルでダウンロード。
- 言語選択状態に応じたサンプルソースを貼れるようにした。
- ソースを分割。
- バグ修正
- 2024/2/17
- 【彩色】押すと空行が消えてる。
- CRクラスのspanのmarge属性が未設定だった。
- ソースが空または1トークン分のテキストしかない場合にエラっていた。
- 気にしてなかった。
- 右端に縦にスクロールバーが2つ。
- 何度調整しても不意に再現する。(謎
- 01234と数字を入力すると先頭の0が数値扱いにならない
- 空白のパターン(\x20+)のつもりが(x20+)になっていたせい。
- ミスってるのに空白判定ができていたのは謎
- 空白のパターン(\x20+)のつもりが(x20+)になっていたせい。
- 【彩色】押すと空行が消えてる。
- 2024/2/17
相変わらず強制的にキャッシュされるのでソースを更新してもちゃんと反映されない。
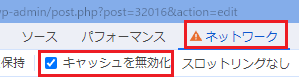
対処方法1:ブラウザのDevToolのネットワークでキャッシュを無効化。

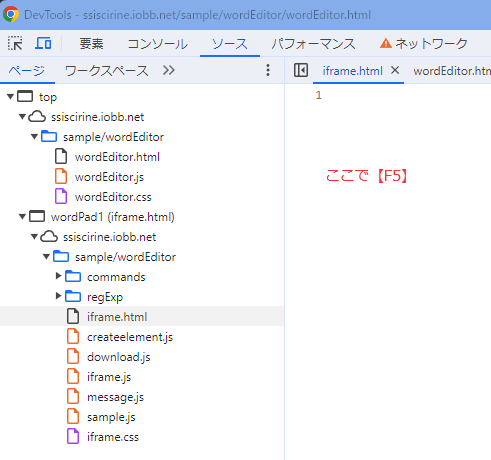
それでもiframe内のファイルはキャッシュされたままなので
対処方法2:そのiframe.htmlのソースの空っぽな画面だったりコンソールにエラーが表示されていたら・・・【F5】でソースを表示。

大体これで最新になる。
未解決や重複のエラーが出ていたら上の方法でキャッシュをクリアできる。(ハズ
それでもダメな時はブラウザの履歴をごっそり消すしかない様です。
それにしても、予想外の動きをするので大変だわ。(笑
ps.2024/3/21
カスタムエレメント版のHTMLのサンプルが文字化けしていたので修正。