VScodeでHTMLやJavaScripの作成やデバッグができるけど、リモートなサーバにはWinSCP等でコピっていたけど今はSSH接続でターミナルやファイル転送やデバッグができる。
1.SSH接続の設定を追加する
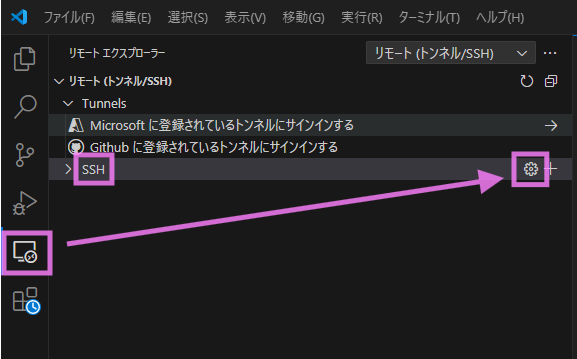
まず、左のリモートエクスプローラ(><っぽい奴)からSSHの歯車をクリック。

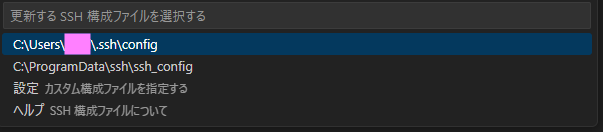
一番上のconfigを選択

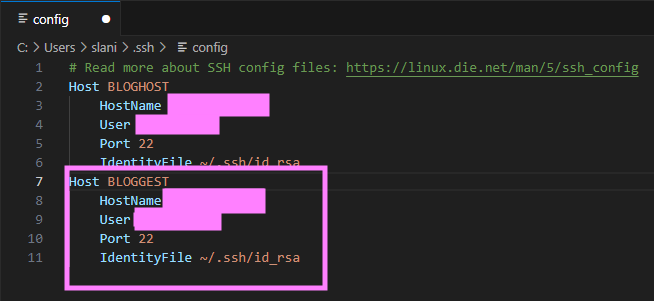
そして適当に追記

Host {SSH接続先メニューのタイトル}
HostName {リモートホストのIPアドレス}
User {SSH接続時のユーザ名}
Port 22 ※多分22でOK
IdentityFile ~/.ssh/{秘密鍵ファイル名のハズ}
Host のタイトルを {ユーザ名}@{表示名} のように書いたら、
プロセスが、存在しないパイプに書き込もうとしました。
とかエラーになった。
{表示名}_{ユーザ名}はOKなので@だけ失敗するかもしれない。
タダの表示名では無い様だ。
Ctrl+Sで保存
2.SSH鍵ファイルの作成と転送
昔はPuTTYをインストしてKEY-GENで作って出来たものを変換して・・・だったけど、
今はWindowsのコマンドプロンプトで作成できる。
> dir "%USERPROFILE%\.ssh" ※ SSH鍵を保存する .ssh フォルダがあるか調べる
> mkdir "%USERPROFILE%\.ssh" ※ .sshフォルダが無かったら実行する
> ssh-keygen -t rsa -b 4096 -f "%USERPROFILE%\.ssh\id_rsa" -N "" ※このコマンドで作ってくれる
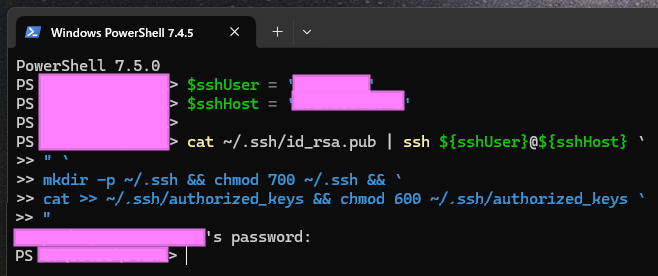
出来た公開鍵を使って下のスクリプト7行を{…}内を修正した内容をコピって
PowerShellにペーストしてリモートのホストの認証リストに追記させる。
※元ネタ:Windowsでssh-copy-idっぽいことをしたい
※改行を無視させる文末の「`」の前に半角空白が必須
$sshUser = '{SSH接続ユーザ名}'
$sshHost = '{リモートホストのIPアドレス}'
cat ~/.ssh/id_rsa.pub | ssh ${sshUser}@${sshHost} `
" `
mkdir -p ~/.ssh && chmod 700 ~/.ssh && `
cat >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys `
"

※ログインするのでパスワード入力応答あり、
これでリモートホストのフォルダを見る度にパスワード入力しなくてもいい。
リモートホストを選択し

なぜかリモートホストのプラットフォームをちゃんと選択すると

自動的に選択したプラットフォーム用のVSCode-Serverがリモートホストにインストされる

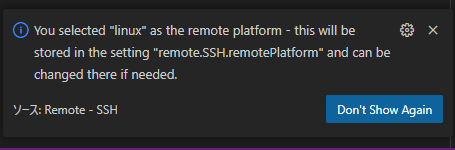
それはいいけど英語のメッセージ

和訳すればホッとする内容
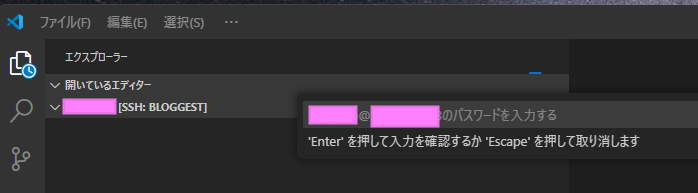
これで毎回パスワード入力画面(下図)を見たくて良くなったのはとても気分がいい。

接続するとターミナルか


エクスプローラからソースを選択すれば編集できて保存もやってくれる。
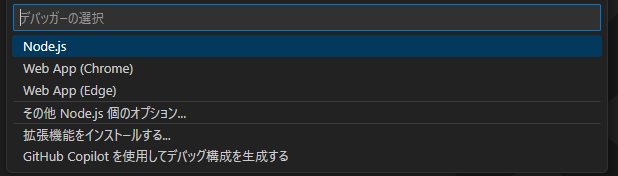
デバッグもソースを手前に表示している状態でメニューの【実行】から

Node.jsを選択すれば、デバッグコンソールで
$ node {表示してるJSファイル}
してデバッガが起動するのはいつも通り。
ブレークポイントとかウォッチ式も使える。※ import.meta.url 等一部不可
但しVSCodeで開いたフォルダがプロジェクト以外のディレクトリィだとそのディレクトリィをカレントディレクトリィとしてnodeを実行するみたいなので
privateKey: fs.readFileSync(`${__dirname}.ssh/id_rsa`), ※__dirname がホームディレクトリィ
↓
privateKey: fs.readFileSync(new URL(`.ssh/id_rsa`, import.meta.url)), ※ソースのフルパスを使う
とかちょっと修正が必要。