Windowsの左端に

何?ネットが異常に遅いのか?
と思ったら視程(見渡せる距離)が狭い。
つまり視界不良ってことで天気予報の「濃霧警報」のことらしい
天気予報の「雷警報」を「雷雨警報」と表示したりするので、
Windowsの天気予報はローカライズの仕方が粗いね。
この画面は、簡易表示です
Windowsの左端に

何?ネットが異常に遅いのか?
と思ったら視程(見渡せる距離)が狭い。
つまり視界不良ってことで天気予報の「濃霧警報」のことらしい
天気予報の「雷警報」を「雷雨警報」と表示したりするので、
Windowsの天気予報はローカライズの仕方が粗いね。
現状
# cat /etc/os-release
NAME="AlmaLinux"
VERSION="8.10 (Cerulean Leopard)"
ID="almalinux"
ID_LIKE="rhel centos fedora"
VERSION_ID="8.10"
PLATFORM_ID="platform:el8"
PRETTY_NAME="AlmaLinux 8.10 (Cerulean Leopard)"
ANSI_COLOR="0;34"
LOGO="fedora-logo-icon"
CPE_NAME="cpe:/o:almalinux:almalinux:8::baseos"
HOME_URL="https://almalinux.org/"
DOCUMENTATION_URL="https://wiki.almalinux.org/"
BUG_REPORT_URL="https://bugs.almalinux.org/"
ALMALINUX_MANTISBT_PROJECT="AlmaLinux-8"
ALMALINUX_MANTISBT_PROJECT_VERSION="8.10"
REDHAT_SUPPORT_PRODUCT="AlmaLinux"
REDHAT_SUPPORT_PRODUCT_VERSION="8.10"
SUPPORT_END=2029-06-01elevate-testing リポジトリをダウンロードします。
# sudo curl https://repo.almalinux.org/elevate/testing/elevate-testing.repo -o /etc/yum.repos.d/elevate-testing.repo
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 465 100 465 0 0 750 0 --:--:-- --:--:-- --:--:-- 750
# ls /etc/yum.repos.d/elevate-testing.repo
/etc/yum.repos.d/elevate-testing.repoELevate GPG キーをインポートします。
# sudo rpm --import https://repo.almalinux.org/elevate/RPM-GPG-KEY-ELevateAlmaLinux 8 から AlmaLinux 9 にアップグレードできるようにする Leapp パッケージをインストールします。
# sudo yum install -y leapp-upgrade leapp-data-almalinux
Updating Subscription Management repositories.
Unable to read consumer identity
This system is not registered with an entitlement server. You can use subscription-manager to register.
ELevate Testing 651 kB/s | 258 kB 00:00
Dependencies resolved.
===============================================================================================================================================================================================================
Package Architecture Version Repository Size
===============================================================================================================================================================================================================
Installing:
leapp-data-almalinux noarch 0.5-1.el8.20241127 elevate-testing 470 k
leapp-upgrade-el8toel9 noarch 1:0.21.0-5.el8.elevate.1 elevate-testing 1.1 M
Installing dependencies:
leapp noarch 0.18.0-2.el8 elevate-testing 34 k
leapp-deps noarch 0.18.0-2.el8 elevate-testing 16 k
leapp-upgrade-el8toel9-deps noarch 1:0.21.0-5.el8.elevate.1 elevate-testing 45 k
python3-leapp noarch 0.18.0-2.el8 elevate-testing 199 k
Transaction Summary
===============================================================================================================================================================================================================
Install 6 Packages
Total download size: 1.9 M
Installed size: 31 M
Downloading Packages:
(1/6): leapp-0.18.0-2.el8.noarch.rpm 187 kB/s | 34 kB 00:00
(2/6): leapp-deps-0.18.0-2.el8.noarch.rpm 80 kB/s | 16 kB 00:00
(3/6): leapp-data-almalinux-0.5-1.el8.20241127.noarch.rpm 1.7 MB/s | 470 kB 00:00
(4/6): leapp-upgrade-el8toel9-deps-0.21.0-5.el8.elevate.1.noarch.rpm 381 kB/s | 45 kB 00:00
(5/6): leapp-upgrade-el8toel9-0.21.0-5.el8.elevate.1.noarch.rpm 5.5 MB/s | 1.1 MB 00:00
(6/6): python3-leapp-0.18.0-2.el8.noarch.rpm 269 kB/s | 199 kB 00:00
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Total 1.8 MB/s | 1.9 MB 00:01
Running transaction check
Transaction check succeeded.
Running transaction test
Transaction test succeeded.
Running transaction
Preparing : 1/1
Installing : leapp-upgrade-el8toel9-deps-1:0.21.0-5.el8.elevate.1.noarch 1/6
Installing : leapp-deps-0.18.0-2.el8.noarch 2/6
Installing : python3-leapp-0.18.0-2.el8.noarch 3/6
Installing : leapp-0.18.0-2.el8.noarch 4/6
Installing : leapp-upgrade-el8toel9-1:0.21.0-5.el8.elevate.1.noarch 5/6
Installing : leapp-data-almalinux-0.5-1.el8.20241127.noarch 6/6
Running scriptlet: leapp-data-almalinux-0.5-1.el8.20241127.noarch 6/6
Verifying : leapp-0.18.0-2.el8.noarch 1/6
Verifying : leapp-data-almalinux-0.5-1.el8.20241127.noarch 2/6
Verifying : leapp-deps-0.18.0-2.el8.noarch 3/6
Verifying : leapp-upgrade-el8toel9-1:0.21.0-5.el8.elevate.1.noarch 4/6
Verifying : leapp-upgrade-el8toel9-deps-1:0.21.0-5.el8.elevate.1.noarch 5/6
Verifying : python3-leapp-0.18.0-2.el8.noarch 6/6
Installed products updated.
Installed:
leapp-0.18.0-2.el8.noarch leapp-data-almalinux-0.5-1.el8.20241127.noarch leapp-deps-0.18.0-2.el8.noarch leapp-upgrade-el8toel9-1:0.21.0-5.el8.elevate.1.noarch
leapp-upgrade-el8toel9-deps-1:0.21.0-5.el8.elevate.1.noarch python3-leapp-0.18.0-2.el8.noarch
Complete! パッケージがインストールされたことを確認するメッセージが表示されます。次に、前の段階と同様に、次のコマンドを使用してアップグレード前のチェックを実行する必要があります。
# sudo leapp preupgrade
==> Processing phase `configuration_phase`
====> * ipu_workflow_config
IPU workflow config actor
==> Processing phase `FactsCollection`
====> * system_facts
Provides data about many facts from system.
====> * vendor_repositories_mapping
Scan the vendor repository mapping files and provide the data to other actors.
====> * check_enabled_vendor_repos
Create a list of vendors whose repositories are present on the system and enabled.
====> * vendor_repo_signature_scanner
Produce VendorSignatures messages for the vendor signature files inside the
====> * scan_systemd_source
Provides info about systemd on the source system
====> * check_custom_network_scripts
Check the existence of custom network-scripts and warn user about possible
====> * firewalld_collect_used_object_names
This actor reads firewalld's configuration and produces Model
====> * nis_scanner
Collect information about the NIS packages configuration.
====> * scanzfcp
In case of s390x architecture, check whether ZFCP is used.
====> * network_manager_connection_scanner
Scan NetworkManager connection keyfiles
====> * firewalld_collect_global_config
This actor reads firewalld's configuration and produces Model
====> * scan_grub_device_name
Find the name of the block devices where GRUB is located
====> * roce_scanner
Detect active RoCE NICs on IBM Z machines.
====> * scan_source_files
Scan files (explicitly specified) of the source system.
====> * scan_vendor_repofiles
Load and produce custom repository data from vendor-provided files.
====> * rpm_scanner
Provides data about installed RPM Packages.
====> * scan_grub_config
Scan grub configuration files for errors.
====> * get_installed_desktops
Actor checks if kde or gnome desktop environments
====> * register_ruby_irb_adjustment
Register a workaround to allow rubygem-irb's directory -> symlink conversion.
====> * scan_sap_hana
Gathers information related to SAP HANA instances on the system.
====> * get_enabled_modules
Provides data about which module streams are enabled on the source system.
====> * scan_pkg_manager
Provides data about package manager (yum/dnf)
====> * network_manager_read_config
Provides data about NetworkManager configuration.
====> * transaction_workarounds
Provides additional RPM transaction tasks based on bundled RPM packages.
====> * repository_mapping
Produces message containing repository mapping based on provided file.
====> * distribution_signed_rpm_scanner
Provide data about distribution plus vendors signed & unsigned RPM packages.
====> * scan_source_kernel
Scan the source system kernel.
====> * scandasd
In case of s390x architecture, check whether DASD is used.
====> * copy_dnf_conf_into_target_userspace
Copy dnf.conf into target userspace
====> * scan_custom_modifications_actor
Collects information about files in leapp directories that have been modified or newly added.
====> * xorgdrvfacts8to9
Check the journal logs for deprecated Xorg drivers.
====> * scanclienablerepo
Produce CustomTargetRepository based on the LEAPP_ENABLE_REPOS in config.
====> * persistentnetnames
Get network interface information for physical ethernet interfaces of the original system.
====> * scancryptopolicies
Scan information about system wide set crypto policies including:
====> * root_scanner
Scan the system root directory and produce a message containing
====> * scan_files_for_target_userspace
Scan the source system and identify files that will be copied into the target userspace when it is created.
====> * ipa_scanner
Scan system for ipa-client and ipa-server status
====> * open_ssl_config_scanner
Read an OpenSSL configuration file for further analysis.
====> * biosdevname
Enable biosdevname on the target RHEL system if all interfaces on the source RHEL
====> * checkrhui
Check if system is using RHUI infrastructure (on public cloud) and send messages to
====> * storage_scanner
Provides data about storage settings.
====> * persistentnetnamesdisable
Disable systemd-udevd persistent network naming on machine with single eth0 NIC
====> * remove_obsolete_gpg_keys
Remove obsoleted RPM GPG keys.
====> * scanmemory
Scan Memory of the machine.
====> * selinuxcontentscanner
Scan the system for any SELinux customizations
====> * sssd_facts_8to9
Check SSSD configuration for changes in RHEL9 and report them in model.
====> * trusted_gpg_keys_scanner
Scan for trusted GPG keys.
====> * udevadm_info
Produces data exported by the "udevadm info" command.
====> * scan_custom_repofile
Scan the custom /etc/leapp/files/leapp_upgrade_repositories.repo repo file.
====> * scan_subscription_manager_info
Scans the current system for subscription manager information
====> * ifcfg_scanner
Scan ifcfg files with legacy network configuration
====> * load_device_driver_deprecation_data
Loads deprecation data for drivers and devices (PCI & CPU)
====> * scan_kernel_cmdline
No documentation has been provided for the scan_kernel_cmdline actor.
====> * scan_target_os_image
Scans the provided target OS ISO image to use as a content source for the IPU, if any.
====> * scanblacklistca
Scan the file system for distrusted CA's in the blacklist directory.
====> * vdo_conversion_scanner
Provides conversion info about VDO devices.
====> * read_openssh_config
Collect information about the OpenSSH configuration.
====> * scan_dynamic_linker_configuration
Scan the dynamic linker configuration and find modifications.
====> * repositories_blacklist
Exclude target repositories provided by Red Hat without support.
====> * xfs_info_scanner
This actor scans all mounted mountpoints for XFS information
====> * rpm_transaction_config_tasks_collector
Provides additional RPM transaction tasks from /etc/leapp/transaction.
====> * scan_fips
Determine whether the source system has FIPS enabled.
====> * used_repository_scanner
Scan used enabled repositories
====> * multipath_conf_read_8to9
Read multipath configuration files and extract the necessary information
====> * luks_scanner
Provides data about active LUKS devices.
====> * detect_kernel_drivers
Matches all currently loaded kernel drivers against known deprecated and removed drivers.
====> * pci_devices_scanner
Provides data about existing PCI Devices.
====> * scancpu
Scan CPUs of the machine.
====> * satellite_upgrade_facts
Report which Satellite packages require updates and how to handle PostgreSQL data
====> * satellite_upgrade_services
Reconfigure Satellite services
====> * pes_events_scanner
Provides data about package events from Package Evolution Service.
====> * setuptargetrepos
Produces list of repositories that should be available to be used by Upgrade process.
==> Processing phase `Checks`
====> * dotnet_unsupported_versions_check
Check for installed .NET versions that are no longer supported.
====> * check_microarchitecture
Inhibit if RHEL9 microarchitecture requirements are not satisfied
====> * check_system_arch
Check if system is running at a supported architecture. If no, inhibit the upgrade process.
====> * emit_net_naming_scheme
Emit necessary modifications of the upgrade environment and target command line to use net.naming-scheme.
====> * check_target_iso
Check that the provided target ISO is a valid ISO image and is located on a persistent partition.
====> * efi_check_boot
Adjust EFI boot entry for first reboot
====> * network_deprecations
Ensures that network configuration doesn't rely on unsupported settings
====> * checkmemory
The actor check the size of RAM against RHEL8 minimal hardware requirements
====> * red_hat_signed_rpm_check
Check if there are packages not signed by Red Hat in use. If yes, warn user about it.
====> * check_arm_bootloader
Install required RPM packages for ARM system upgrades on paths with
====> * check_skipped_repositories
Produces a report if any repositories enabled on the system are going to be skipped.
====> * check_vdo
Check if VDO devices need to be migrated to lvm management.
====> * check_insights_auto_register
Checks if system can be automatically registered into Red Hat Insights
====> * bacula_check
Actor checking for presence of Bacula installation.
====> * check_nvidia_proprietary_driver
Check if NVIDIA proprietary driver is in use. If yes, inhibit the upgrade process.
====> * check_mount_options
Check for mount options preventing the upgrade.
====> * checkhybridimage
Check if the system is using Azure hybrid image.
====> * mariadb_check
Actor checking for presence of MariaDB installation.
====> * firewalld_check_service_tftp_client
This actor will inhibit if firewalld's configuration is using service
====> * firewalld_check_allow_zone_drifting
This actor will check if AllowZoneDrifiting=yes in firewalld.conf. This
====> * check_detected_devices_and_drivers
Checks whether or not detected devices and drivers are usable on the target system.
====> * check_kpatch
Carry over kpatch-dnf and it's config into the container
====> * checkblacklistca
No documentation has been provided for the checkblacklistca actor.
====> * cephvolumescan
Retrieves the list of encrypted Ceph OSD
====> * openssh_permit_root_login
OpenSSH no longer allows root logins with password.
====> * sssd_check_8to9
Check SSSD configuration for changes in RHEL9 and report them in model.
====> * check_yum_plugins_enabled
Checks that the required yum plugins are enabled.
====> * unsupported_upgrade_check
Checks environment variables and produces a warning report if the upgrade is unsupported.
====> * check_sap_hana
If SAP HANA has been detected, several checks are performed to ensure a successful upgrade.
====> * nis_check
Checks if any of NIS components is installed and configured
====> * check_rhsmsku
Ensure the system is subscribed to the subscription manager
====> * open_ssl_config_check
The OpenSSL configuration changed between RHEL8 and RHEL9 significantly with the rebase to
====> * check_nfs
Check if NFS filesystem is in use. If yes, inhibit the upgrade process.
====> * checktargetrepos
Check whether target yum repositories are specified.
====> * open_ssh_drop_in_directory_check
Trigger a notice that the main sshd_config will be updated to contain
====> * check_consumed_assets
Check whether Leapp is using correct data assets.
====> * check_installed_kernels
Inhibit IPU (in-place upgrade) when installed kernels conflict with a safe upgrade.
====> * check_etc_releasever
Check releasever info and provide a guidance based on the facts
====> * check_ifcfg
Ensures that ifcfg files are compatible with NetworkManager
====> * open_ssh_subsystem_sftp
The RHEL9 changes the SCP to use SFTP protocol internally. The both RHEL8 and RHEL9
====> * check_boot_avail_space
Check if at least 100Mib of available space on /boot. If not, inhibit the upgrade process.
====> * check_ipa_server
Check for ipa-server and inhibit upgrade
====> * check_deprecated_rpm_signature
Check whether any packages signed by RSA/SHA1 are installed
====> * check_fips
Inhibit upgrade if FIPS is detected as enabled.
====> * check_bls_grub_onppc64
Check whether GRUB config is BLS aware on RHEL 8 ppc64le systems
====> * postgresql_check
Actor checking for presence of PostgreSQL installation.
====> * detect_grub_config_error
Check grub configuration for various errors.
====> * crypto_policies_check
This actor consumes previously gathered information about crypto policies on the source
====> * check_cifs
Check if CIFS filesystem is in use. If yes, inhibit the upgrade process.
====> * check_se_linux
Check SELinux status and produce decision messages for further action.
====> * check_systemd_broken_symlinks
Check whether some systemd symlinks are broken
====> * check_fstab_mount_order
Checks order of entries in /etc/fstab based on their mount point and inhibits upgrade if overshadowing is detected.
====> * roce_check
Check whether RoCE is used on the system and well configured for the upgrade.
====> * check_persistent_mounts
Check if mounts required to be persistent are mounted in persistent fashion.
====> * check_dynamic_linker_configuration
Check for customization of dynamic linker configuration.
====> * check_grub_core
Check whether we are on legacy (BIOS) system and instruct Leapp to upgrade GRUB core
====> * check_luks
Check if any encrypted partitions are in use and whether they are supported for the upgrade.
====> * xorgdrvcheck8to9
Warn if Xorg deprecated drivers are in use.
====> * check_custom_modifications_actor
Checks CustomModifications messages and produces a report about files in leapp directories that have been
====> * check_openssl_conf
Check whether the openssl configuration and openssl-IBMCA.
====> * check_root_symlinks
Check if the symlinks /bin and /lib are relative, not absolute.
====> * check_os_release
Check if the current RHEL minor version is supported. If not, inhibit the upgrade process.
====> * multipath_conf_check_8to9
Checks if changes to the multipath configuration files are necessary
====> * check_rpm_transaction_events
Filter RPM transaction events based on installed RPM packages
====> * check_skip_phase
Skip all the subsequent phases until the report phase.
==> Processing phase `Reports`
====> * verify_check_results
Check all dialogs and notify that user needs to make some choices.
====> * verify_check_results
Check all generated results messages and notify user about them.
Debug output written to /var/log/leapp/leapp-preupgrade.log
============================================================
REPORT OVERVIEW
============================================================
Upgrade has been inhibited due to the following problems:
1. Possible problems with remote login using root account
2. Upgrade requires links in root directory to be relative
HIGH and MEDIUM severity reports:
1. Packages not signed by Red Hat found on the system
2. Leapp detected loaded kernel drivers which are no longer maintained in RHEL 9.
3. Leapp detected a processor which is no longer maintained in RHEL 9.
4. Remote root logins globally allowed using password
5. GRUB2 core will be automatically updated during the upgrade
6. Detected custom leapp actors or files.
7. MariaDB (mariadb-server) has been detected on your system
Reports summary:
Errors: 0
Inhibitors: 2
HIGH severity reports: 6
MEDIUM severity reports: 1
LOW severity reports: 1
INFO severity reports: 2
Before continuing, review the full report below for details about discovered problems and possible remediation instructions:
A report has been generated at /var/log/leapp/leapp-report.txt
A report has been generated at /var/log/leapp/leapp-report.json
============================================================
END OF REPORT OVERVIEW
============================================================
Answerfile has been generated at /var/log/leapp/answerfile結果は/var/log/leapp/leapp-report.txtに出るらしいけど0バイトだった。
SELinuxはOFFってるし、/etc/firewalld/firewalld.confはAllowZoneDrifting=noだからかな?
でも赤文字でREPORT OVERVIEWなので内容を見てみると
Upgrade has been inhibited due to the following problems: 出直せ
1. Possible problems with remote login using root account リモートでルートが使えるのは嫌い!
2. Upgrade requires links in root directory to be relative ルート直下の絶対パスのリンクは嫌い!
なので
# ls -la /
・・・
lrwxrwxrwx 1 root root 19 Sep 2 2021 snap -> /var/lib/snapd/snap
・・・があったので、
# cd /
# rm snap
rm: remove symbolic link 'snap'? y
# ln -s var/lib/snapd/snap /snapルートでログインできないようにする
# vi /etc/ssh/sshd_config
/Root
#PermitRootLogin yes にする
:wq
#rebootTeraTermではルートからログインできないからcockpit画面でルートでログインして(笑
# sudo leapp preupgrade
・・・
============================================================
REPORT OVERVIEW 黄色
============================================================
HIGH and MEDIUM severity reports:
1. Packages not signed by Red Hat found on the system
2. Detected custom leapp actors or files.
3. Leapp detected loaded kernel drivers which are no longer maintained in RHEL 9.
4. Leapp detected a processor which is no longer maintained in RHEL 9.
5. GRUB2 core will be automatically updated during the upgrade
6. MariaDB (mariadb-server) has been detected on your system
Reports summary:
Errors: 0
Inhibitors: 0
HIGH severity reports: 5
MEDIUM severity reports: 1
LOW severity reports: 2
INFO severity reports: 3
Before continuing, review the full report below for details about discovered problems and possible remediation instructions:
A report has been generated at /var/log/leapp/leapp-report.txt
A report has been generated at /var/log/leapp/leapp-report.json
============================================================
END OF REPORT OVERVIEW
============================================================
Answerfile has been generated at /var/log/leapp/answerfile
MariaDB (mariadb-server) が動いてるとダメなのか?
list-keymapsサブコマンドで現在利用可能なキーボードレイアウトの一覧を表示できます。次のコマンドで、jpが含まれる、すなわち日本向けのキーボードレイアウトを表示します。
# localectl list-keymaps | grep jp
set-keymapサブコマンドでキーボードを変更できます。
# localectl set-keymap jp106
システム全体のロケールは、localectlコマンドのset-localeサブコマンドで適用できます。en_US.utf8を適用するには、次のコマンドを実行します。
# localectl set-locale ja_JP.UTF-8
ログアウトしても設定が反映されないみたいなので
# source /etc/locale.conf
をお勧め
現世の黒チェンに老いの悪魔の頭を食べさせるが老いの世界は消滅せず、
その世界に老いを吐き出す
刹那その世界の時間が数千年を飛び越え、
二人は全身元の姿で現世に帰還。
これで老いも倒しメデタシと思えたが・・・
若返り幼い老いさんを抱く死の悪魔
全て計画通りと呟くキガちゃん
シナリオと全然違うトンデモナイ嘘付きと笑うバルエム
CanvasAPIがさっぱり頭に入らずMDNのコードをコピペして実行してるだけな状況。
これを使ってセルの中を描くのがまだイメージできない。
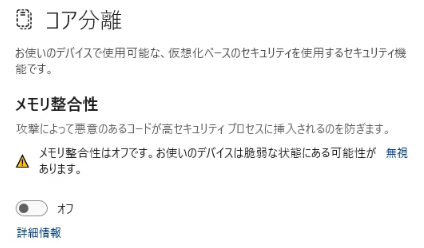
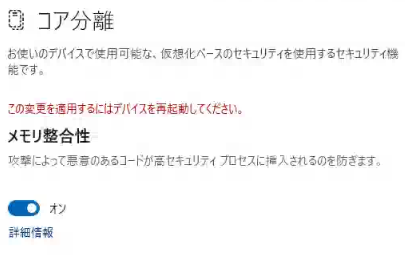
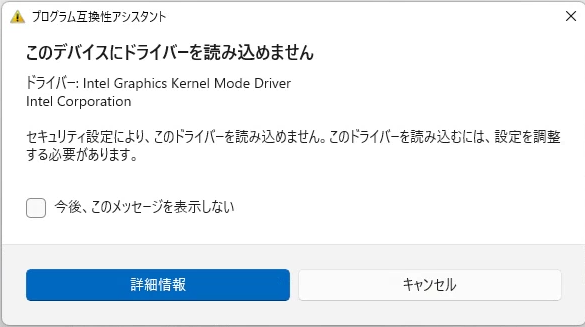
何か?

押してみると・・・

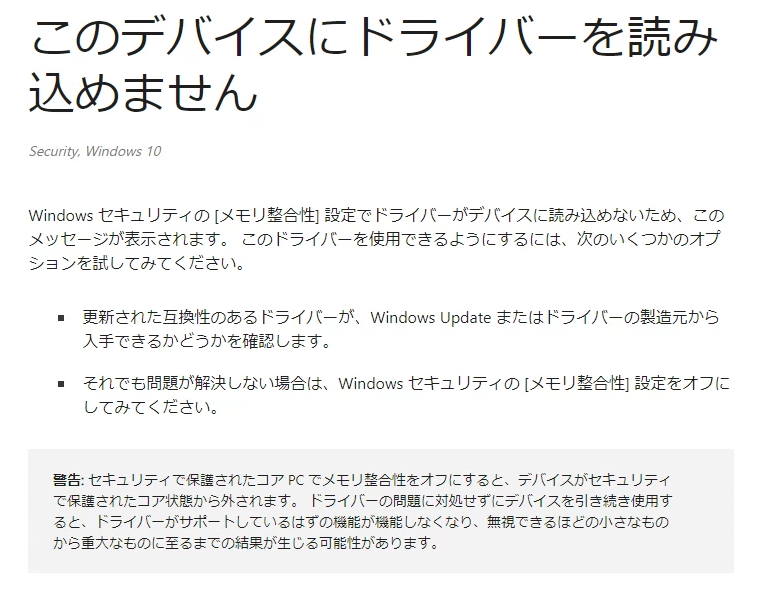
設定に移動してみる

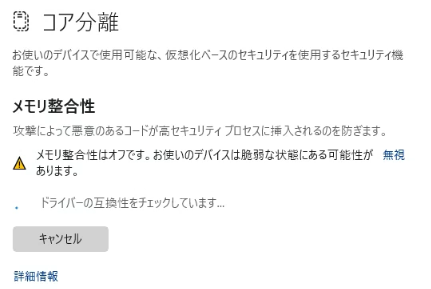
オンにしてみよう

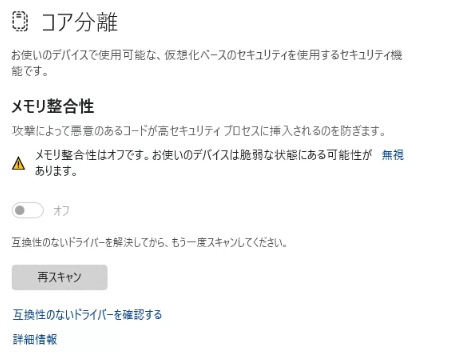
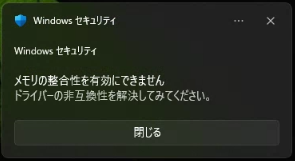
どうやら互換性のないドライバがマズイらしい。


互換性のないドライバーを確認するとLogcoolの名前が多いので、LogcoolのG HUBをインストしてみるもダメ!ドライバーの名前が被る始末、症状は悪化してしまった。検索するとDriverStoreにもコピーを作っている。アンスコしてもDriverStoreフォルダに残ったまま。
このDriverStoreフォルダはエクスプローラからの削除はうまくいかないので、よく判らないけどDriverStoreの邪魔なドライバーを削除するツール(DriverStoreExplorer.v0.11.92)を使い、非互換ドライバーをC:\Windows\System32\DriverStore\FileRepositoryから強制削除も使用して一掃した。
C:¥Windows¥System32¥driversフォルダにある非互換ファイルは1つづつDEL。
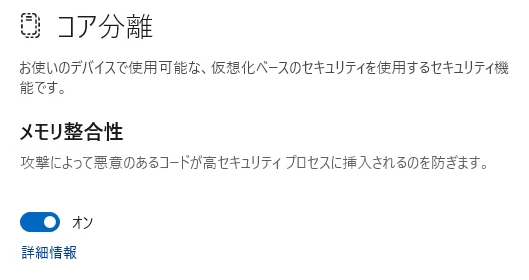
やっと【再スキャン】の出番だ。


これでメモリ整合性がONになるのかな?
無事、メモリ整合性はONにできた様だ。

24H2インスト直後はここでTPM2.0が無いせいと表示されていたと思うが今はキニシナイらしい。
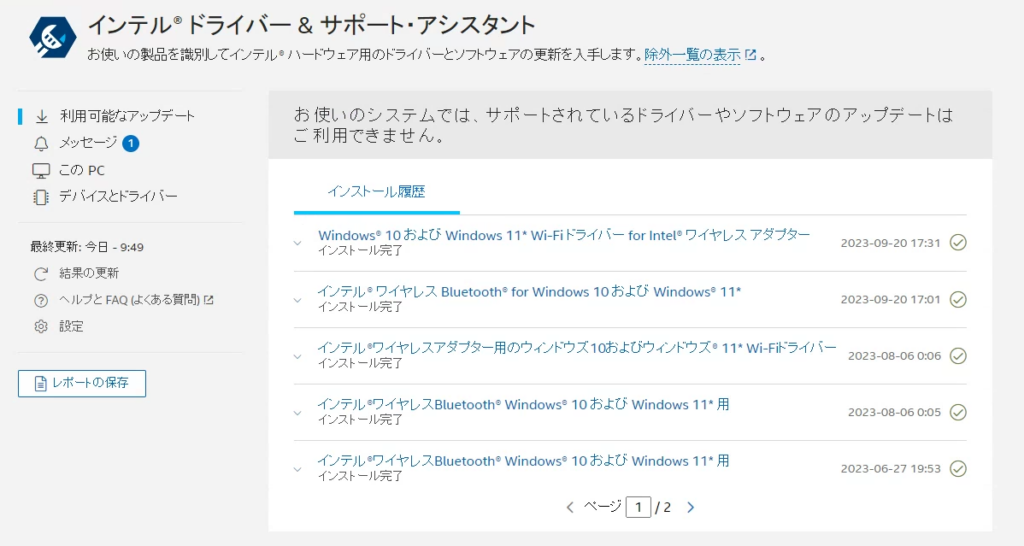
しかし、インテルのオンボのグラフィックス・ドライバーやドライバー&サポート・アシスタントが使えなくなっていた。



暫定的にこうなってる様な気もするし、いづれにTPM 2.0モジュールが無いと本当にダメな気がしてきた。
i7-3770Tの今のマザボをCPU-Zで見るとMSIのPH61A-P35 (B3)で、オンラインでマニュアルを見るとTPMモジュールのコネクタがOptionalで付いている。実物にもそれらしいコネクタが付いていたのでAmazonで注文してみた。(500円くらい。国際郵便で一週間程度)
これが届けば、一安心?一波乱?
PC(G4560)で、非互換ドライバー発見
でメモリ整合性ONにできた。
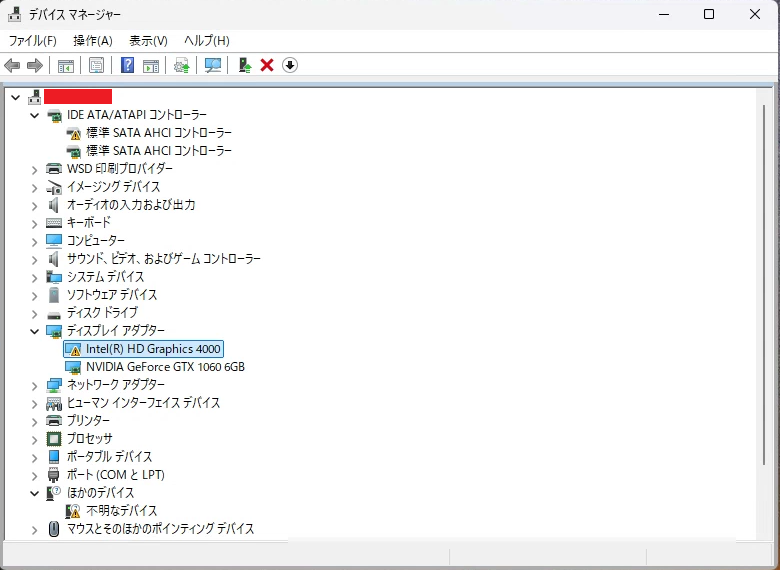
INTEL(i7-3770T)のオンチップ・グラフィックスが停止。

調べてみると、第3世代のグラフィックスドライバーは開発終了で、第7世代以降しかドライバは更新されていなかった。どうやらメモリ整合性ONにするにはWindows11対応してるグラフィックスカードが必要な様だ。またドライブを無効化してもWindows起動時に「このドライバは読み込めません」えらーが出るので、BIOSから「PEG」の設定で「IGPU Multi-Monitor」を無効化し「IGD」を併用しない様にした。

これで安定するかな。SATAドライバが2つ?不明なデバイスもあるのが謎なので無効化。Ivy Bridgeは厳しい様だ。
G4560のオンボード・グラフィックスは無事。Kaby Lake(第7世代)だからセーフ?

G3900はSkylake(第6世代)だからダメかも。
不明なデバイスはサポートされなくなったIntel Smart ConnectionとのことなのでBIOSで【DISABLED】
標準SATA AHCIコントローラーの⚠️は、BIOS でSATAのモードが【AHCI】だったので【IDE】に変更したら消えたけど、デバイスマネージャの表記がSATAからIDEに変わってしまった。

SSDもIDEだったかな?
TPM2モジュールが届いたけど、20PINだった。14PINタイプを買うもASUS用で、MSIとPINアサインが全然違っていたのでキャンセル依頼を出して、MSI用を買い足す。キャンセルできなかったら古いMBの保守に取っておくか。
| ピン数 | 種類 | 価格 | 送料 | 状態 |
|---|---|---|---|---|
| 20 | unknown | 510 | – | 配達(10/17) |
| キャンセル | ||||
| 14 | msi | 1733 | 700 | 配達(10/25) BIOS未対応? |
ps.2024/10/25
予定より速くTPMモジュールが到着。試してみるとモジュールのREDが点灯するがWindowsはドライバーが読み込まれず無反応。BIOSを見るがTPMモジュールの項目が無い。
ここでBIOSをdefaultにしてみたらハマった。
起動してリセットの繰り返しになる。TPMモジュールやグラボやストレージを外しボタン電池を取り換えても無駄。
オングラボは無反応なのでグラボを戻してCMOSリセット直後はブート時にF1:SETUP、F2:CONNTINEのメニューが出るがBIOSは表示せず、リセットの繰り返し。またUSBキーボードが反応しない(NumLock等も全くLEDが付かない)のでPS2キーボード(起動時にLED点灯)でなんとかF1かF2が押せるだけ。
TPMモジュールに怪しいコードでも入っていたか?
BIOSのdefaultが化けていたか?
もうCPUかマザボが虫の息一歩だったダケ?
少なくともUSBのPS2エミュが不可になってる。
時間がかかり過ぎ、電源のメニューに「休止」が無いので、「スリープ」が「スリープ」アンド「休止」動作になり、復帰後も暫く無反応な状態になる場合がある。※NVME M.2 SSDを使ってるのに。
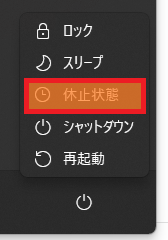
この「スリープ」の「休止」処理を止めるには電源ボタンのメニューに「休止」を出すことで・・・
「スリープ」が「スリープ」のみの動作になる。(らしい
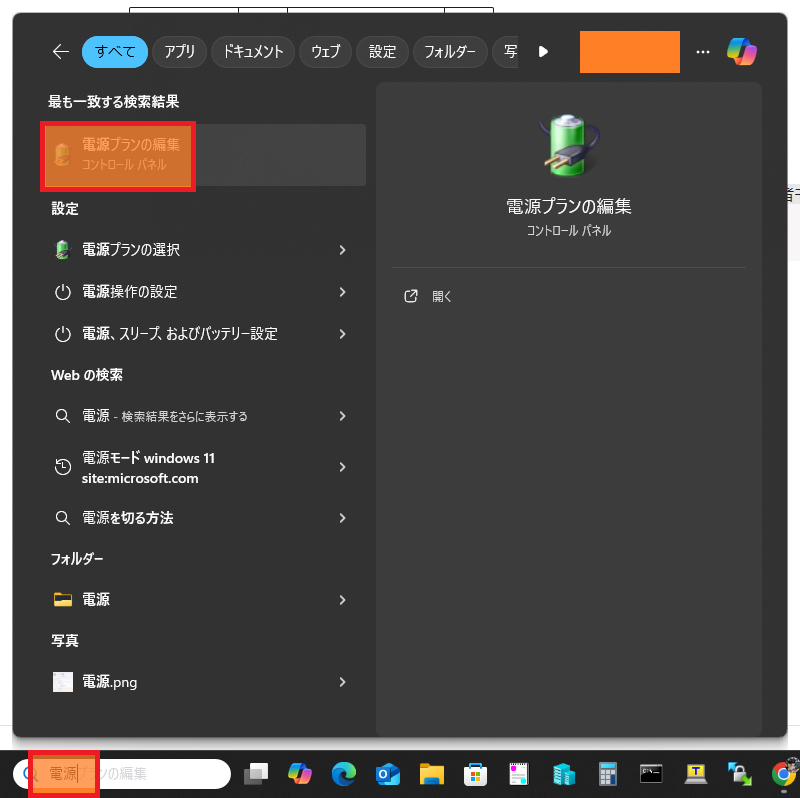
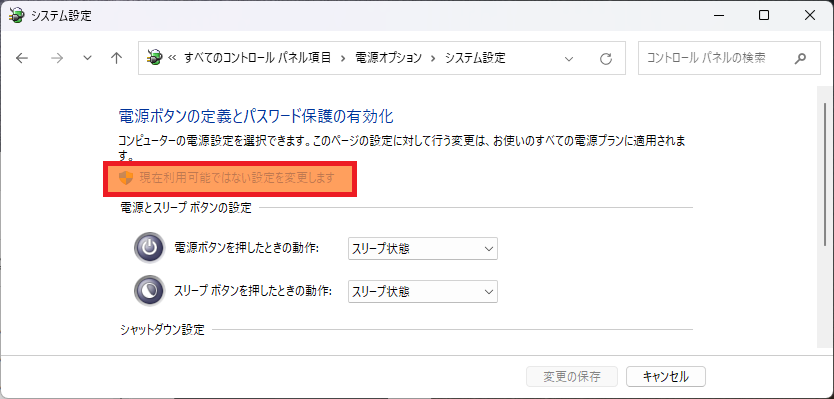
操作1:
①ウィンドウズバーの検索に「電源」と入れて「電源プランの編集」を選択。

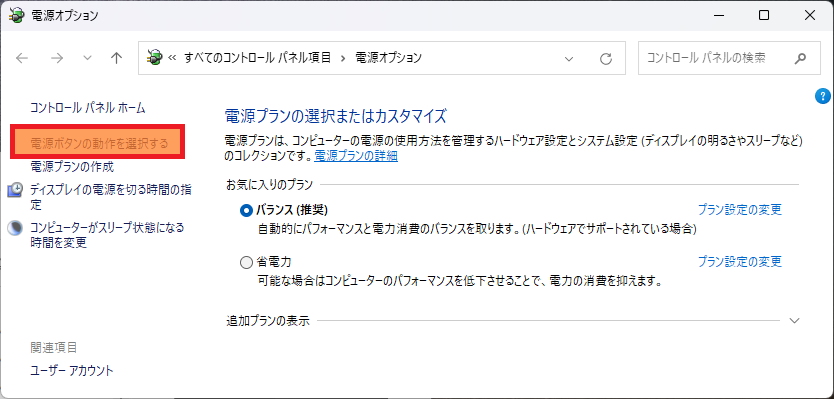
②「電源ボタンの動作を選択する」を選択。※電源ボタンのメニューを編集したいから

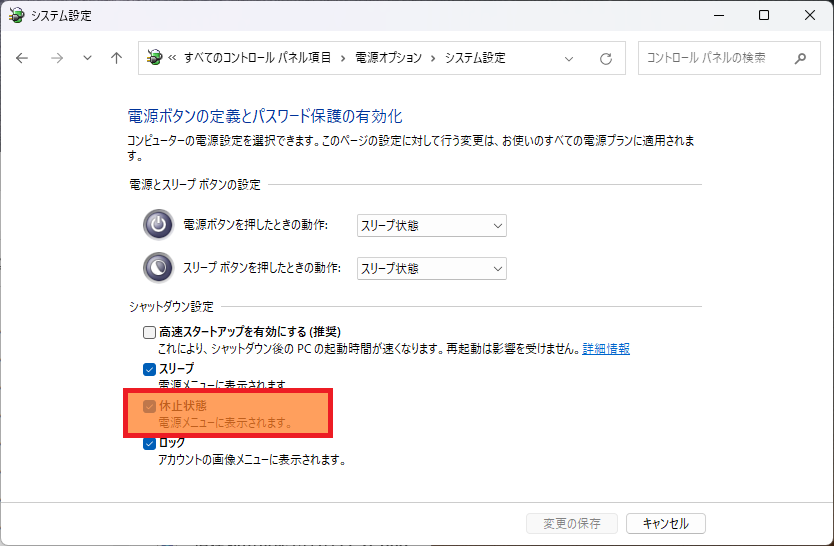
③「現在利用可能ではない設定を変更する」を選択。※メニューに出ない項目を出したいから

④「休止状態」にチェックを入れ「変更の保存」ボタンを押す。

これで電源ボタンのメニューに無事「休止」が表示される。

管理者権限のコマンドラインでハイバネーション(ストレージにPCの状態を保存する機能)をOFFし、
powercfg.exe /hibernate off休止不可にしてスリープを速くすることもできるっぽい。
というか、手持ちのSSDが実質0.8GBytes/sec程度でメモリ32GBytesも積んでるから30秒以上はかかりそうな休止よりシャットダウンの方が速そうなんでハイバネーションOFF済みだったのに。
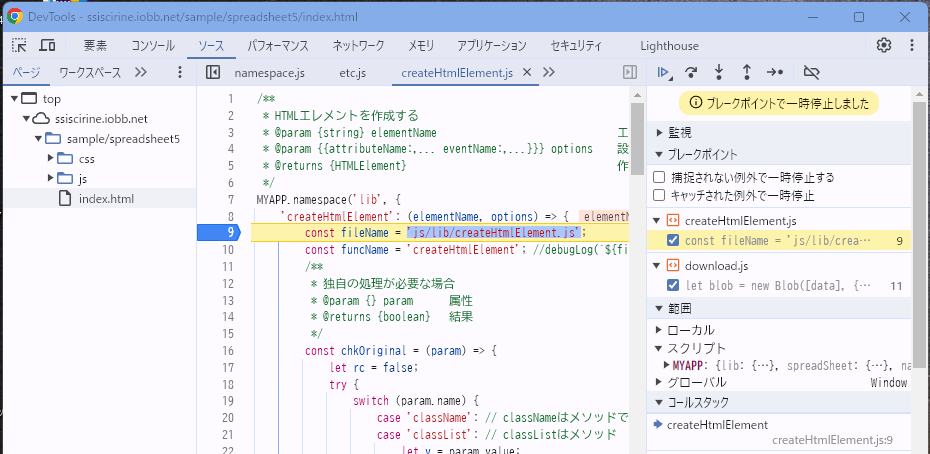
自前コードなので、関数やクラスをネームスペースにバラ巻いていた。
ただ、このままでは、再利用する度に、困りそうなので、カスタムタグのソースのクラスなどをMYAPPに纏めてみた。
まず、ネームスペースをまとめる関数を追加。※ネットで見つけたコードを少し改良したもの
/**
* MYAPP グローバルオブジェクトのアプリ名
*/
const MYAPP = {}; // 初期設定
/**
* 指定ネームスペースを作成する
* @param {string} pNameSpace 作成するネームスペース・パス
* @param {undefined | JSON} pJson 追記する内容 undefined または JSON
* @param {boolean} pFreeze 変更不可指定
*/
MYAPP.namespace = (pNameSpace, pJson = undefined, pFreeze = false) => {
/**
* 再帰的にオブジェクトを凍結する
* @param {object} obj 凍結するオブジェクト
*/
const freezeR = (obj) => {
if (typeof obj === 'object') {
// オブジェクトの配下を再帰的に凍結
for (const key of Object.keys(obj)) {
freezeR(obj[key]);
}
// オブジェクト自体を凍結
Object.freeze(obj);
}
};
// ネームスペースのテキストを .で区切った配列を作成する。※先頭がMYAPPなら削除する
const aNameSpace = pNameSpace.split('.').filter((element, index) => index !== 0 || element !== 'MYAPP');
// 現在のパスをMYAPPへ移動する
let curPath = MYAPP;
// パス最後の要素の有無で処理が分岐する為、配列から最後の要素を分離する。※constでもpopはオブジェクトを差替(代入)えないのでOK(らしい
const lastElement = aNameSpace.pop();
// 配列の順にネームスペースの有無をチェックする
for (const part of aNameSpace) {
// パスが存在しなければ作成し、パス位置を現在位置へ移動する
curPath = curPath[part] = curPath[part] ?? {};
}
// パス最後の要素が未設定なら空リストを代入
if (curPath[lastElement]) {
// pJsonをマージする
Object.assign(curPath[lastElement], pJson ?? {});
} else {
// pJsonに差替える
curPath[lastElement] = pJson ?? {};
}
// 編集不可指定ありの場合
if (pFreeze) {
// 作成したネームスペースを再帰的に凍結します
if (!pJson) {
freezeR(curPath[lastElement]);
} else {
// JSON配下のオブジェクトを再帰的に凍結します
for (const key of Object.keys(pJson)) {
freezeR(curPath[lastElement][key]);
}
}
}
};aNameSpaceからそのままfor (const part of aNameSpace)を回すと、curPathが最後まで移動し、pJsonをネームスペースに追加しようとすると、
curPath = pJson ?? {} ; // MYAPPの方は書き換わらないとなってしまい、MYAPPの方は書き換わらないので、最終の一歩手前でcurPathを止めて、
curPath[lastElement] = pJson ?? {}; // curPath[lastElement]はMYAPPの一部なのでOKとしたかったので、aNameSpaceから最後の要素を切り取った。
また、Object.assignの第一パラメータの中身がundefinedの場合は、エラってしまうので、
try {
let obj = undefined;
Object.assign(obj, pJson ?? {});
} catch(ex) {
debug.print('Fail. '+ex);
}
⇒ Fail. Uncaught TypeError TypeError: Cannot convert undefined or null to objectundefined判定で空リストに変えてマージ。
if (!curPath[lastElement]) {
curPath[lastElement] = {}; // 空リストにする
}
Object.assign(curPath[lastElement], pJson ?? {}); // マージするさすがに
Object.assign(curPath[lastElement]??{}, pJson); // マージするは無理。
また、参照先が同じJSONにある場合は未確定な状態になりやすいので、MYAPP.namespaceの呼び出しを参照元と参照先で分けるのも面倒なので、第一パラメータで非参照先のネームパスを作成した方が楽。
これで完了と思ったら( ^ω^)・・・
MYAPP.namespace('aaa.bbb.ccc',
(p1, p2, p3) => {
...
}
);
aaa.bbb.ccc(1,2,3);
Uncaught TypeError TypeError: aaa.bbb.ccc is not a functionObject.assignは関数をプロパティっぽく書き込み、参照時に未定義な関数のエラーになるので、
// パス最後の要素が未設定なら空リストを代入
if (curPath[lastElement]) {
// pJsonをマージする
Object.assign(curPath[lastElement], pJson ?? {});
} else {
// pJsonに差替える
curPath[lastElement] = pJson ?? {};
}で落ち着いた。
※まずpJsonがJSONかどうか判定した後の処理にした方が意図が読み取りやすいけど、深く意味を読み取ると無駄だと判るコードになる。
元ネタでは、
/**
* スプレッドシートクラス
* @class MYAPP.spreadSheet.SpreadSheetCustomElement
*/
MYAPP.namespace('spreadSheet.SpreadSheetCustomElement'),
MYAPP.spreadSheet.SpreadSheetCustomElement = class extends HTMLElement {
...
};と、ネームスペースを作成し、作成したネームスペースにクラス等を設定する感じになっていた。
これを実際に動かしてみると、クラスの#変数がエラるw(パラメータがクラス宣言部なせいだろう)し、ネームスペースの文字も2度書いてるw(被ってるのは嫌い)なので、ネームスペースはファイルのパスまでとし、クラス名等はJSON形式でキー指定した方に変更して、クラスの定義は、こんな感じになった。
/**
* スプレッドシートクラス
* @class MYAPP.spreadSheet.SpreadSheetCustomElement
*/
MYAPP.namespace('spreadSheet', {
'SpreadSheetCustomElement': class extends HTMLElement {
...
}
});ゴチャ付いてないから見やすくなった。(と思う
クラスを使用する場合はグローバルにクラスを宣言してないので、フルパス名で指定する。
_spreadSheet._command = new MYAPP.spreadSheet.SpreadSheetCommand(this);関数も同様で、無名関数「function(…) { } 」でもいい。
MYAPP.namespace('lib', {
'createHtmlElement': (elementName, options) => {
...
},
});使う時はフルパス名で指定する。
_layout.divTableN = MYAPP.lib.createHtmlElement('div', ... );オブジェクトのプロパティはObject.freeze(object)で変更不可にできる。
| メソッド名 | プロパティの追加 | プロパティの削除 | プロパティの値の変更 |
|---|---|---|---|
| Object.preventExtensions() | ✕ | 〇 | 〇 |
| Object.seal() | ✕ | ✕ | 〇 |
| Object.freeze() | ✕ | ✕ | ✕ |
Object.freeze(object)以外は値の変更ができるので今回は対象外。
MYAPP.namespace('lib', {
'char': {
BR:'<br/>',
CR: '\n',
TAB: '\t',
},
},true); // 変更不可を指示関数やクラスの外では意図的にstrictモードにしないとエラー(TypeError)が起きない。
ちなみに
"use strict"; // strictモード全開!
// const 変数
MYAPP.namespace('lib', {
'char': {
BR: '<br/>',
CR: '\n',
TAB: '\t',
},
}, true);
MYAPP.lib.char.BR = 'aaaaa'; ☚ここでType Error
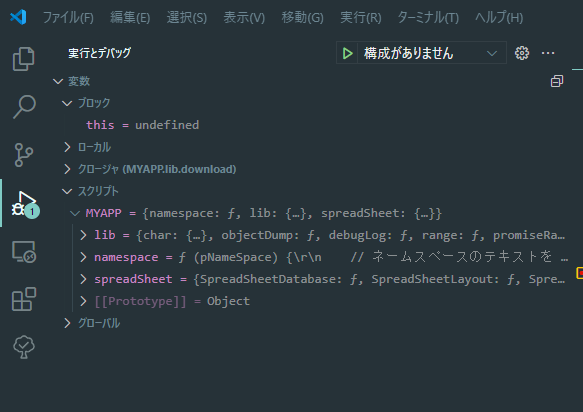
Uncaught TypeError TypeError: Cannot assign to read only property 'BR' of object '#<Object>'デバッグして止めて、スクリプト・スコープの内容を見ると、修正が漏れ過ぎ( ´∀` )
やっとのことでMYAPPにまとまった。


ネームスペースはすっきりした。
しかし、こんなコードを見た試しが無い。(大笑
パス名が付くのでコードが長くなる上、VSCodeの自動でコメントを生成するプラグインが怪しい動きをする可能性があるが、このクラス、変数はどこ?と探すのは楽かもしれない。
アップロード処理でvalueの無いセルデータでエラっていたので修正
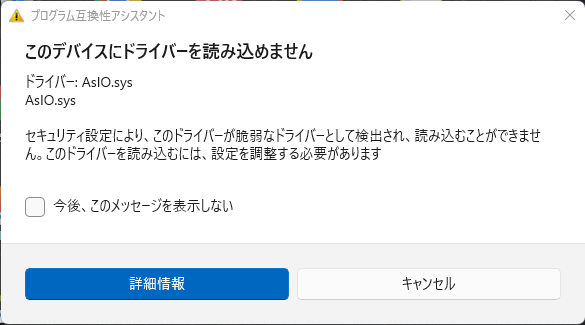
早々に24H2へアップグレードしPC(i9-9900)を再起動すると

PC(i7-3770T)のマザボをASUSからMSIのものに交換した際にアンスコしたAI Suite3の残骸が残っていたらしい。
AsIO.sysで検索してみると、
の3か所にいっぱい残骸が残っていることが判ったので
で再起動したらエラーは出なくなった。
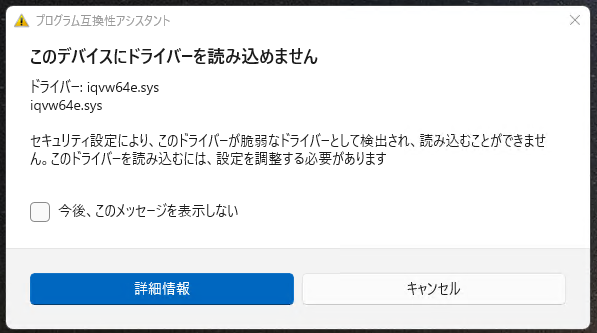
他のPC(G4560)ではIntelのiqvw64e.sysがエラってた。

こっちはファイルを掴んでいるのがいるらしく上手く消せない。
Intel印のアプリを全て設定のアプリからアンスコしても消えない。
恐る恐る最後に残ったIntelのLANドライバーも設定のアプリからアンスコ。
それでもエラーは消えない。
IntelのホームページからWindows11用のLANドライバーのEXEをダウンロードしインスト。
やっと消えた。
安全の為に、同ホームページからインテル® ドライバー & サポート・アシスタントを入れなおし。
なぜか、2コア2スレッドのG3900だけはそんなエラーを吐かなかった。
Hyper-Threadingが絡んでいるのかな?
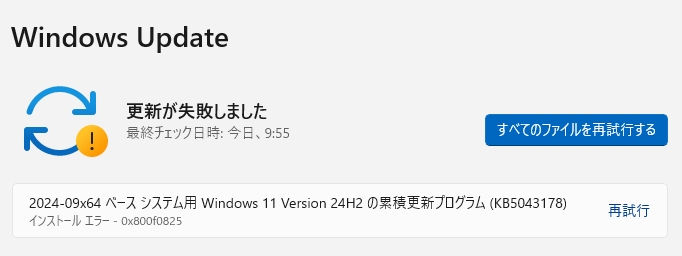
ヤレヤレと思ったのもつかの間、
24H2にアップグレードした全てのPCでWindowsUpdateが失敗。

0x800f0825。ヽ( ´ー)ノ フッ
| メッセージ | 説明 | 軽減策 |
|---|---|---|
| CBS_E_CANNOT_UNINSTALL。パッケージをアンインストールできません。 | 通常、このエラーは、コンポーネントが部分的にインストールされている状態のときに発生するコンポーネント ストアの破損が原因です。 | コマンドを使用してコンポーネント ストアを Dism RestoreHealth 修復するか、部分的にインストールされたコンポーネントのペイロードを使用して手動で修復します。 管理者特権のコマンド プロンプトから、次のコマンドを実行します。Dism.exe /Online /Cleanup-Image /RestorehealthSfc.exe /Scannowデバイスを再起動します。 |
つまり、アップデートモジュールが勝手に24H2アップグレードからの回復機能をOFFしようとしたけど、システムから怒られた訳か。
> DISM /Online /Get-OSUninstallWindow
展開イメージのサービスと管理ツール
バージョン: 10.0.26100.1150
イメージのバージョン: 10.0.26100.1742
Uninstall Window : 10
操作は正常に完了しました。期限が10日すぎるまで様子見モード。
60日まで伸ばしておくか。
> DISM /Online /Set-OSUninstallWindow /Value:60お急ぎの方は、コンポーネント ストアを修復するか
> Dism.exe /Online /Cleanup-Image /Restorehealth
> Sfc.exe /Scannowがっつりと修復をさせる
> Dism RestoreHealthと良いかもしれない。
回復する気が無いことに気が付いたのでいつものおまじないをする。※上記と同じ。
> DISM /Online /Cleanup-image /Restorehealth ' 展開イメージのサービスと管理ツール
展開イメージのサービスと管理ツール
バージョン: 10.0.26100.1150
イメージのバージョン: 10.0.26100.1742
[==========================100.0%==========================] 復元操作は正常に完 了しました。
操作は正常に完了しました。
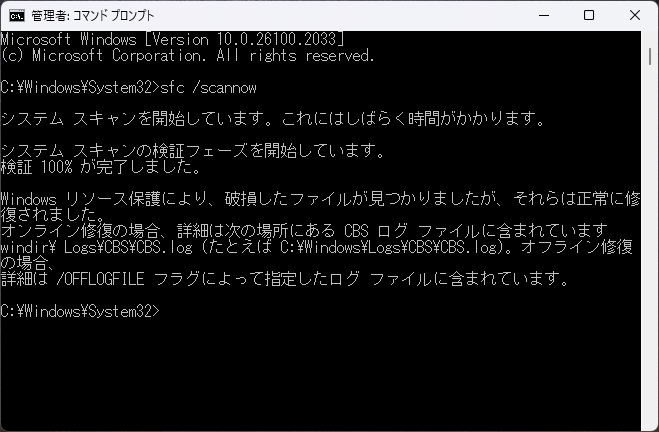
> sfc /scannow
システム スキャンを開始しています。これにはしばらく時間がかかります。
システム スキャンの検証フェーズを開始しています。
検証 100% が完了しました。
Windows リソース保護により、破損したファイルが見つかりましたが、それらは正常に修復されました。
オンライン修復の場合、詳細は次の場所にある CBS ログ ファイルに含まれています
windir\ Logs\CBS\CBS.log (たとえば C:\Windows\Logs\CBS\CBS.log)。オフライン修復 の場合、
詳細は /OFFLOGFILE フラグによって指定したログ ファイルに含まれています。C:\Windows\Logs\CBS\CBS.logをRepairで探したけど、怪しいのは
CSI 00000245 [SR] Repair complete
DEPLOY [Pnp] Corrupt file: C:\WINDOWS\System32\drivers\bthmodem.sys
DEPLOY [Pnp] Repaired file: C:\WINDOWS\System32\drivers\bthmodem.sysぐらい。
KB5043178をリトライしてみると、エラーは出ないが無限ループっぽい感じがしたけど、再起動が要求来た。

DISM /Online /Get-OSUninstallWindowの回答は60のまま。復元の【戻す】ボタンもまだ使えるかもしれない。
WindowsUpdateで問題を解決するの【今すぐ再インストール】ボタンで

コンポーネント ストアを修復する様だ。
これからはこの【今すぐ再インストール】ボタンでWindowsUpdateの0x800f0825エラーを修復するのが簡単そうだと思って、PC(G4560)で試したが効果無く、おまじないもしたが失敗。
※G3900,G4560のupdateの0x800f0825エラーは2024/10/9のupdateで解消。
G3900はWin10より起動が速くマウス操作の反応も良くなった気がする。※色々設定が初期化されてるせいかも?
PCの中のNASは開けるが



しかし、「ネットワーク」のアイコン

を開き、

NASのアイコンをクリックすると
よくあるパターンは
方法1:Windows11のPCからNASにアクセスできない場合の対処方法
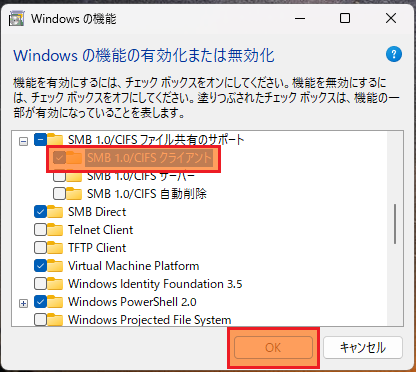
では、「Windowsの機能の有効化または無効化」で、

でSMB1.0クライアントを有効にしてNASにつなぐ方法が紹介されているが、
今はNAS側でSMB3暗号化が[Enabled]になっているので繋がらない。
方法2:ネットワークパスが見つかりません(エラーコード:0x80070035)の対処法 – Windows10
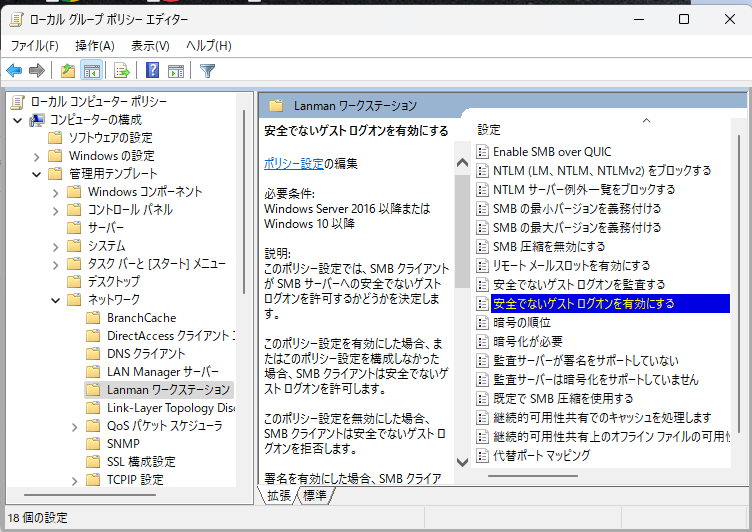
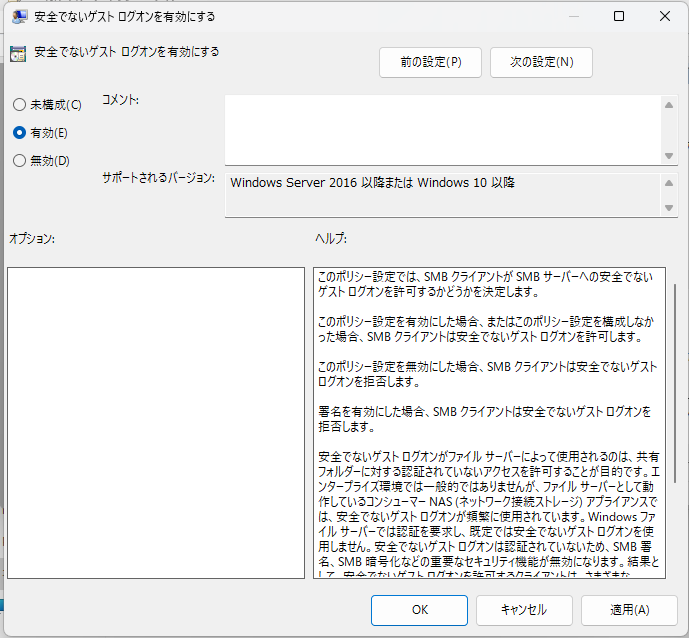
というのを見つけ、対処3: ゲストログオンを有効にする を試してみる。
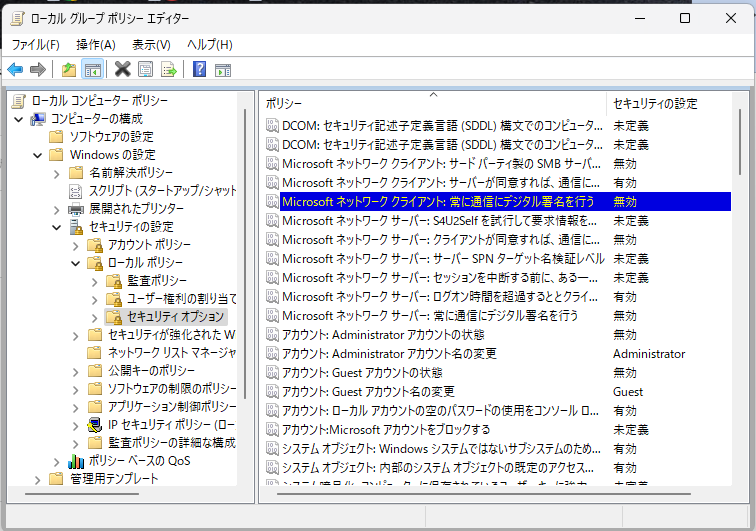
グループポリシーエディタ(gpedit.msc)で



やっとNASのアイコンを開けるようになった。
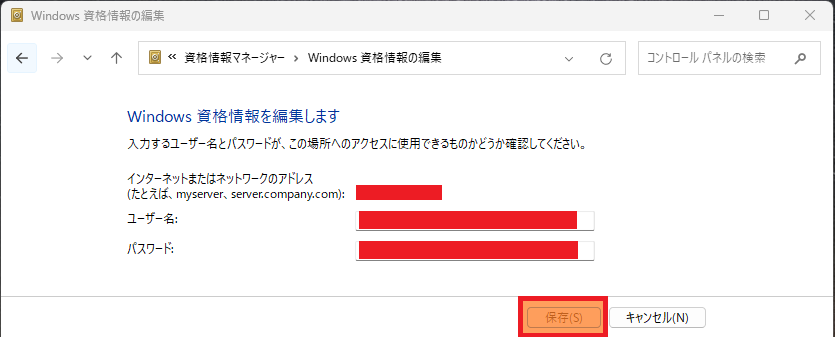
勿論、NASのアカウント設定は消えていたようで、ユーザ名とパスワードを再度入力して開けた。
・・・
「PCの中のNAS」は誰でも見れるパブリックなフォルダなので、セキュリティ的には何もしていない。
「ネットワークの中のNAS」はSMBで特定のアカウントのみに制限しているが、これがWin11だとセキュリティ的中途半端で嫌いらしい。
・・・
とりあえず、トラブルはこれでクリアできたかな?
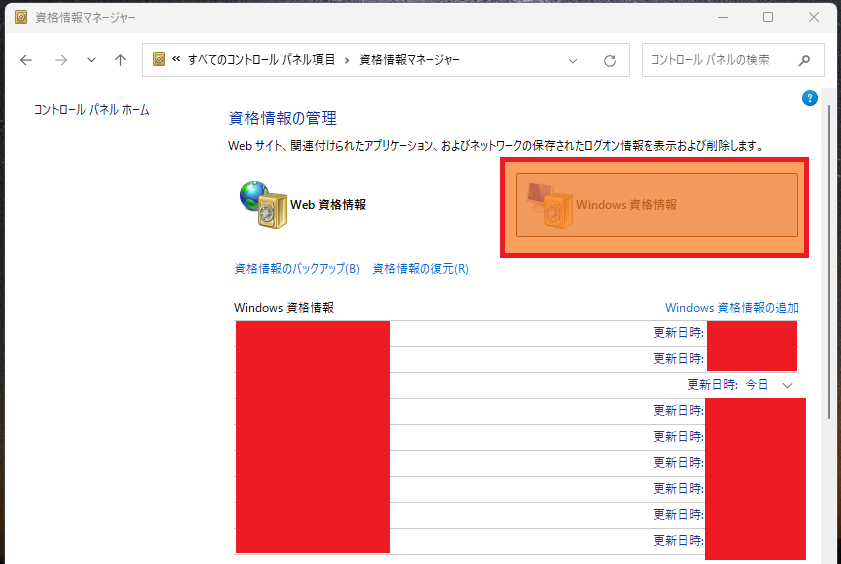
ん?再起動するとNASのアカウントを忘れてる?
自動で更新されてないっぽい。Windowsアルアルで、パスワードを更新しても自動保存されない件。
資格情報マネージャーでパスワードを再設定。


これで終わったかな・・・( ^ω^)・・・
ps.2024/10/5
という記事を見たけど、実感は無い。巨大なISOファイル(今回のは5.35GBぐらい)をPCのSSDにバックアップする場合は速いだろうけど、NASにバックアップする場合にはLANが1Gbps(≒GBit/sec)なら100MBytes/secあたりが最速なんで、頻繁にPCの中で巨大な作業ファイルをコピる人以外は体感する画面は少なさそう。
ps.2024/10/8
トラブルが多すぎて配布を中止してるそうです。再開時期は未定。カーソルが消えたり、NASの接続方法等が初期設定に戻されたりと、仕方が無いかな。
ps.2024/10/10
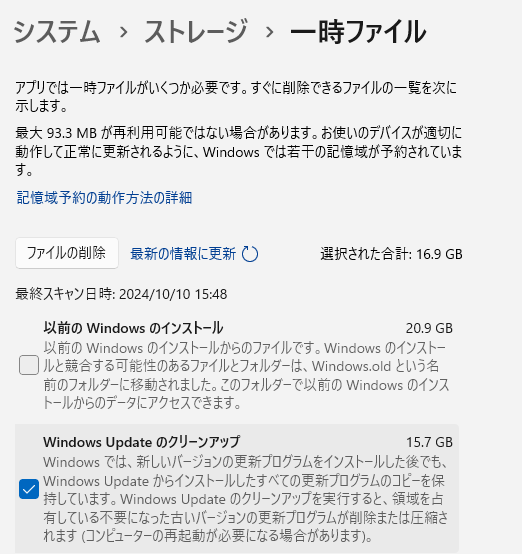
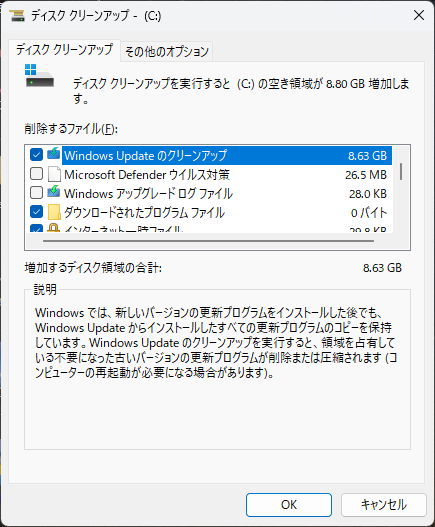
いっぱい残ってるWindowsUpdateの一時ファイルのクリーンアップを実行しても、途中で引っかかってしてい進まない。試しにChromeを閉じると、一気に進み完了。

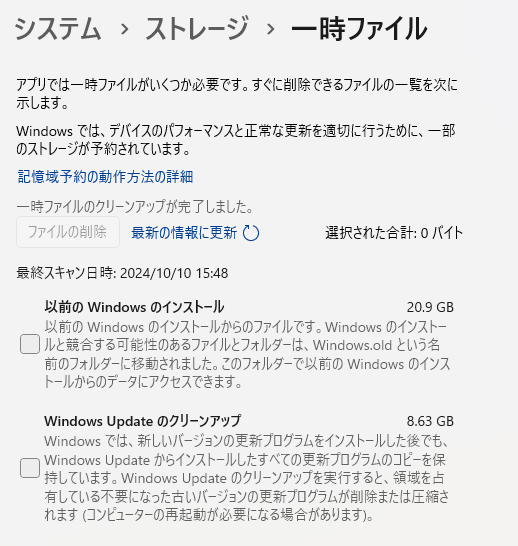
しかし、8.63GBも残ってるので繰り返してみるが減らない。

諦めて、以前のWindowsのインストールの一時ファイルを削除をしてみるも、こっちもさっぱり進まない。
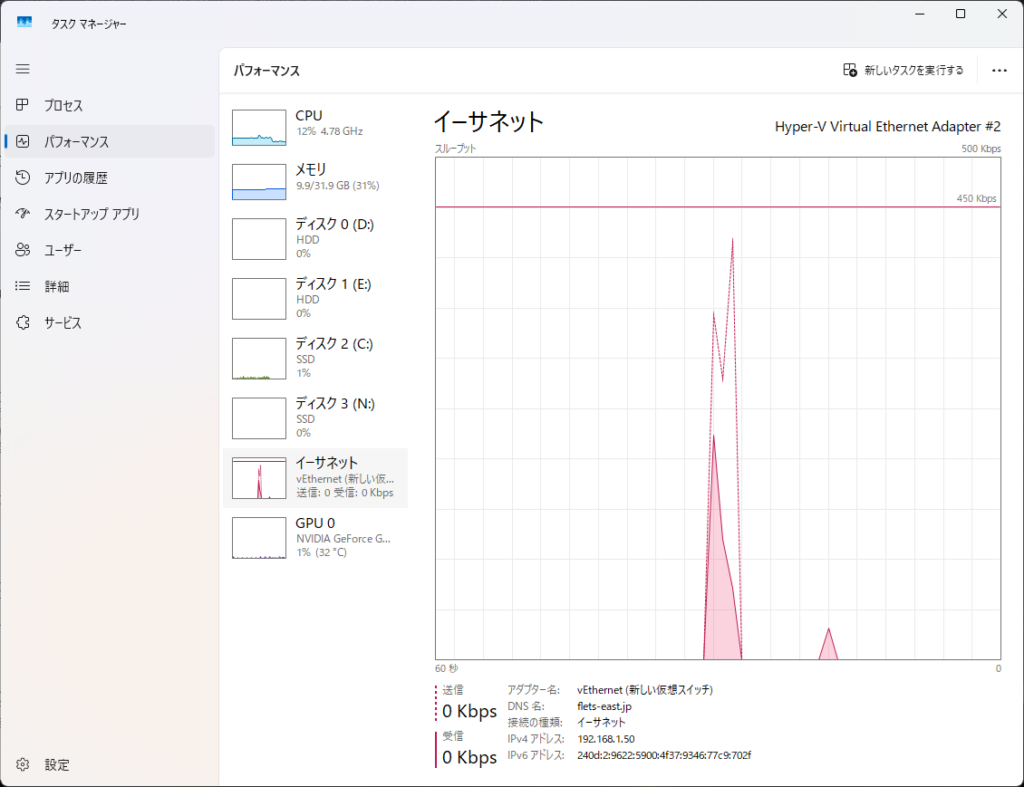
タスクマネージャでイーサネットの負荷が不可解だったのでグラフの表示をイーサネットに切り替えたら、即終了。

いかにも、「バレたか!」っぽい動き
どうやら、一時ファイルの削除処理はただ黙って待ってても、うまくいかないっぽい。
ps.2024/10/11
例の一時ファイルWindowsUpdateのクリーンアップ(8.43GB)はクリーンアップ対象候補から外れてるので放置でいいかも。それよりWindows10互換指定とか全く使ってないアプリを消した方が良いかも。
ps.2024/10/12
DeskCleanコマンドで一時ファイルが消えるかな?Windowsバーの検索に「DeskClean」と入力して


結果は、減らなかった。
ps.2024/10/13
sfc /scannow で必ずエラーが出るらしい。

2024-10-13 01:54:36, Info CSI 00000149 [SR] Verifying 100 components
2024-10-13 01:54:36, Info CSI 0000014a [SR] Beginning Verify and Repair transaction
2024-10-13 01:54:36, Info CSI 0000014b [SR] Repairing file \??\C:\WINDOWS\SystemApps\Shared\WebView2SDK\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 0000014c [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 0000014d [SR] Repairing file \??\C:\WINDOWS\SystemApps\MicrosoftWindows.Client.CBS_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 0000014e [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.SecureAssessmentBrowser_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 0000014f [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.OOBENetworkCaptivePortal_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 00000150 [SR] Repairing file \??\C:\WINDOWS\ImmersiveControlPanel\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 00000151 [SR] Repairing file \??\C:\WINDOWS\SystemApps\ShellExperienceHost_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 01:54:36, Info CSI 00000152 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Shared\WebView2SDK\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000153 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000154 [SR] Repairing file \??\C:\WINDOWS\SystemApps\MicrosoftWindows.Client.CBS_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000155 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.SecureAssessmentBrowser_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000156 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.OOBENetworkCaptivePortal_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000157 [SR] Repairing file \??\C:\WINDOWS\SystemApps\ShellExperienceHost_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 01:54:36, Info CSI 00000158 [SR] Verify complete二度目も修復しましたと表示する。減ってるけど・・・
2024-10-13 02:03:34, Info CSI 00000234 [SR] Verify complete
2024-10-13 02:03:34, Info CSI 00000235 [SR] Repairing 1 components
2024-10-13 02:03:34, Info CSI 00000236 [SR] Beginning Verify and Repair transaction
2024-10-13 02:03:34, Info CSI 00000237 Hashes for file member [l:31]'Microsoft.Web.WebView2.Core.dll' do not match.
Expected: {l:32 ml:33 b:a46788e94463899b6799304178a634643b20949cc7d378938db8abce8f69d17e}.
Actual: {l:32 b:50a5c14fd4da7116a2072d12cb94c258354d0237979d5d5afa979be740d118f5}.
2024-10-13 02:03:34, Info CSI 00000238 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:03:34, Info CSI 00000239 Hashes for file member [l:33]'Microsoft.Web.WebView2.Core.winmd' do not match.
Expected: {l:32 ml:33 b:84c0515b0adf5f0078b2ce28d84912ebc071737c2150d781a2d15a7464390e92}.
Actual: {l:32 b:0491fcbadc7e2e7320f741a9a562612305e515930811f176eab1b00ae5eb9d91}.
2024-10-13 02:03:34, Info CSI 0000023a [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:03:34, Info CSI 0000023b CSIPERF - FilePI Queue 132ms
2024-10-13 02:03:34, Info CSI 0000023c [SR] Repair complete
3度目も修復しましたと表示する。戻ってる?
2024-10-13 02:10:27, Info CSI 0000023d [SR] Verify complete
2024-10-13 02:10:27, Info CSI 0000023e [SR] Repairing 1 components
2024-10-13 02:10:27, Info CSI 0000023f [SR] Beginning Verify and Repair transaction
2024-10-13 02:10:27, Info CSI 00000240 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Shared\WebView2SDK\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000241 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000242 [SR] Repairing file \??\C:\WINDOWS\SystemApps\MicrosoftWindows.Client.CBS_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000243 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.SecureAssessmentBrowser_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000244 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.OOBENetworkCaptivePortal_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000245 [SR] Repairing file \??\C:\WINDOWS\ImmersiveControlPanel\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000246 [SR] Repairing file \??\C:\WINDOWS\SystemApps\ShellExperienceHost_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.dll from store
2024-10-13 02:10:27, Info CSI 00000247 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Shared\WebView2SDK\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 00000248 [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.WindowsAppRuntime.CBS_8wekyb3d8bbwe\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 00000249 [SR] Repairing file \??\C:\WINDOWS\SystemApps\MicrosoftWindows.Client.CBS_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 0000024a [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.SecureAssessmentBrowser_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 0000024b [SR] Repairing file \??\C:\WINDOWS\SystemApps\Microsoft.Windows.OOBENetworkCaptivePortal_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 0000024c [SR] Repairing file \??\C:\WINDOWS\SystemApps\ShellExperienceHost_cw5n1h2txyewy\\Microsoft.Web.WebView2.Core.winmd from store
2024-10-13 02:10:27, Info CSI 0000024d [SR] Repair complete
繰り返しても終わらなさそう。
そのうち修正されるそうです。
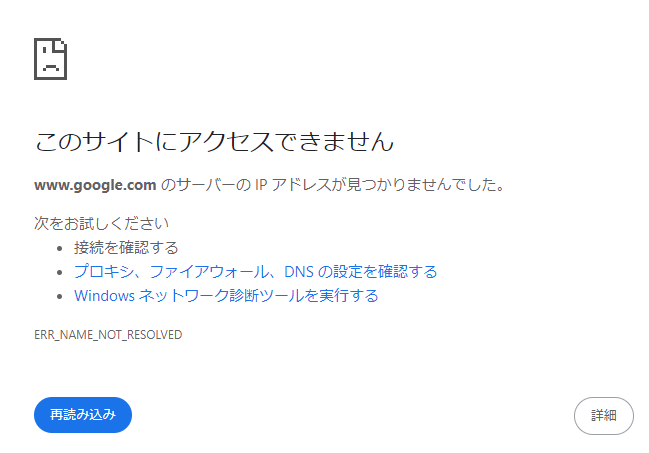
昨日からインターネットが不通気味。
Chromeを開くと

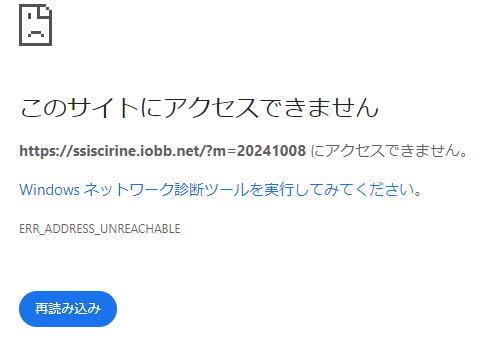
とブログに追記しようとしたら

などと表示された後に

が表示されることがある。
Microsoft Windows [Version 10.0.26100.2033]
(c) Microsoft Corporation. All rights reserved.
C:\Windows\System32> IPCONFIG /FLUSHDNS
Windows IP 構成
DNS リゾルバー キャッシュは正常にフラッシュされました。
C:\Windows\System32> NBTSTAT -R
NBT リモート キャッシュ ネーム テーブルを正常に削除し、事前に読み込みました 。
C:\Windows\System32> NETSH INT IP RESET
コンパートメントの転送 のリセットに成功しました。
コンパートメント のリセットに成功しました。
制御プロトコル のリセットに成功しました。
エコー シーケンス要求 のリセットに成功しました。
グローバル のリセットに成功しました。
インターフェイス のリセットに成功しました。
エニーキャスト アドレス のリセットに成功しました。
マルチキャスト アドレス のリセットに成功しました。
ユニキャスト アドレス のリセットに成功しました。
近隣 のリセットに成功しました。
パス のリセットに成功しました。
可能性 のリセットに成功しました。
プレフィックス ポリシー のリセットに成功しました。
プロキシの近隣 のリセットに成功しました。
ルート のリセットに成功しました。
サイト プレフィックス のリセットに成功しました。
サブインターフェイス のリセットに成功しました。
スリープ解除のパターン のリセットに成功しました。
近隣の解決 のリセットに成功しました。
のリセットに成功しました。
...
のリセットに成功しました。
のリセットに失敗しました。
アクセスが拒否されました。
のリセットに成功しました。
...
のリセットに成功しました。
コンピューターを再起動してこの操作を完了してください。
C:\Windows\System32> NETSH WINSOCK RESET
Winsock カタログをリセットしました。
リセットを完了するためにコンピューターを再起動する必要があります。この記事をプレビューすると50%くらいの確率でエラるか砂時計が回りっぱなし。【保存】ボタンもあやしい。
ps.2024/10/28
通信エラーはかなり緩和された。Windows Updateのクリーンアップできない件は9.6GBから大きく減量された。

ゲームのタイトルをACと略した記事を見るといつも困惑する。
しってるダケでも・・・・・・・・・
があるせいだ。
2と3のシリーズは遊んだことは無いけど、そのうちの1つアサシンクリードの最新作シャドーズが2月に販売延期になるらしい。
どんな風に改変するんだろう?
中身はさっぱり知らないので・・・かなり適当に想像してみた。
日本アニメ好きのアメリカ人(ヤン・スー・ケイン)が乗った飛行機がついに日本到着直前になり盛り上がるヤン。
しかし、線状降水帯でなかなか飛行機は着陸しない。
イラつき立ち上がり遠くの窓を見るが、大雨の流れる雨で濡れる窓ではほとんど外が見えない。がっかりして座席に座ろうとした刹那、強力な落雷の直撃を受け消滅。
彼は不運にも一人だけ戦国時代にタイムワープしてしまったのだ。
異様な服装から珍しい奴隷として売り飛ばされるも野蛮な中世日本で聖地巡礼を果たそうと決意する。
涙ながらに語る彼の奇妙な話を各地の現地人が古文書として書き残しており、
その陳妙ではあるものの詳細な地図や細かいディテールを示す資料は
各地で一子相伝の伝説となり
ついには都市計画の基盤にもなり、
そして今、
日本アニメのプロットとして蘇るのである。
な感じのループもの?
とかになったら、さっぱり、売れないだろうなぁ。(大笑